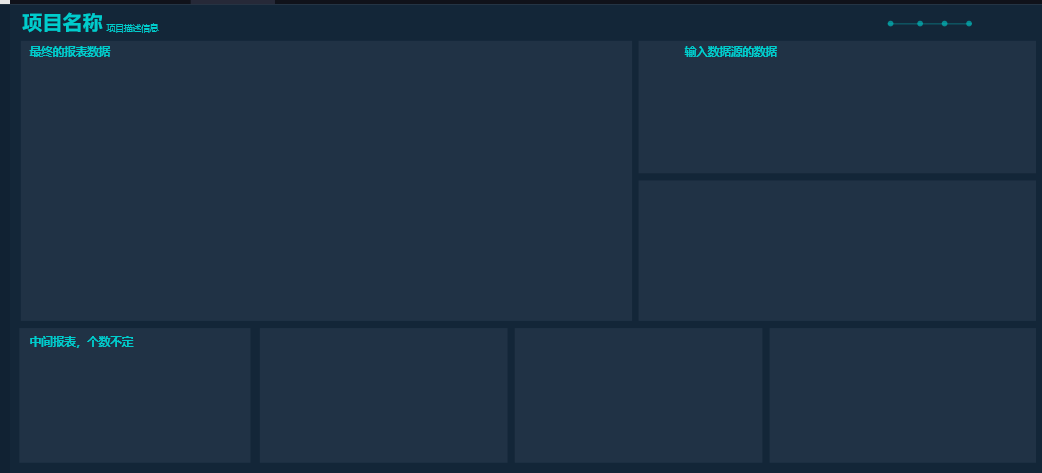
想做一个大屏布局,但用flexbox没有很快速完美的实现。遂发现grid更易实现,遂学习。
中文教程:https://www.w3school.com.cn/css/css_grid.asp
入门视频:
https://www.bilibili.com/video/BV18p411A7JB
https://www.bilibili.com/video/BV1h34y167J310分钟就完成了布局,而且还挺好用。
.body {
height: 100%;
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
overflow-y: scroll;
>div {
border-style: dashed;
color: white;
background-color: #00101f;
opacity: 0.5;
}
div:first-child {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
}
}