以前企业内网中摄像头接入,主要使用RTSP等协议。随着时代的发展,越来越多的视频平台主要选择直接接入GB28181协议设备。所以我也选择使用GB23181协议,将局域网内部的摄像头接入到公网。
下面做四个案例,对GB23181做一些测试:
- 1个海康摄像头接入到华为好望云;
- 1个海康NVR(含6个子摄像头)接入到华为好望云;
- 1个海康摄像头接入到自建云平台;
- 1个海康NVR(含6个子摄像头)接入到自建云平台;
一、海康SDR和nvr接入到华为好望云平台
登录至华为云后,申请华为好望云服务,并完成各类实名认证后,可依次尝试。

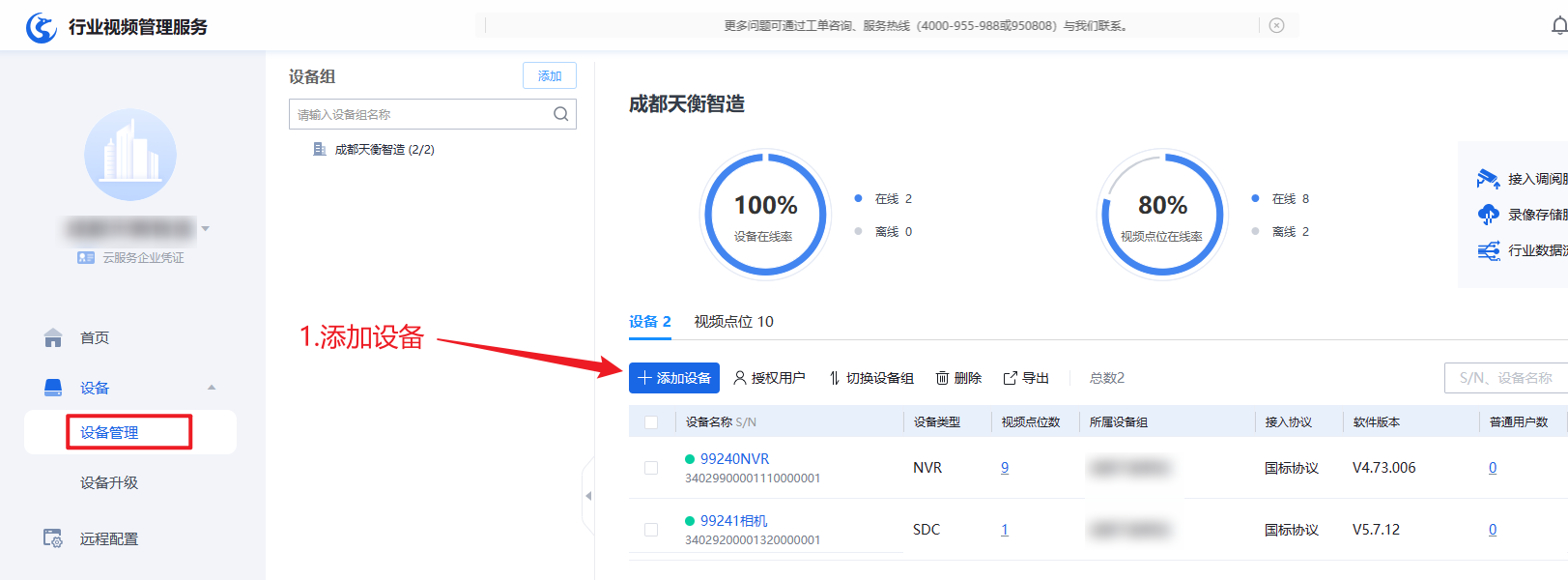
1.1 海康摄像头接入华为好望云

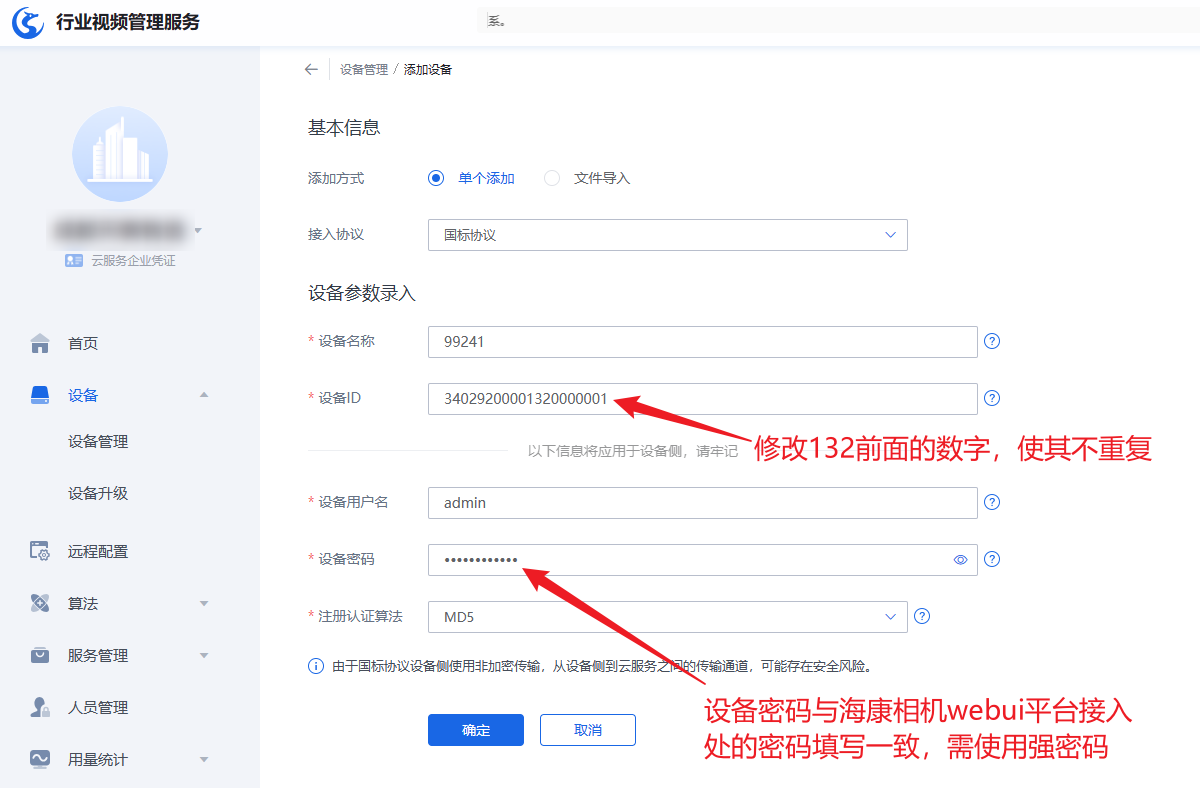
添加完成后,可以看到华为云的GB28181服务器的SIP信息:

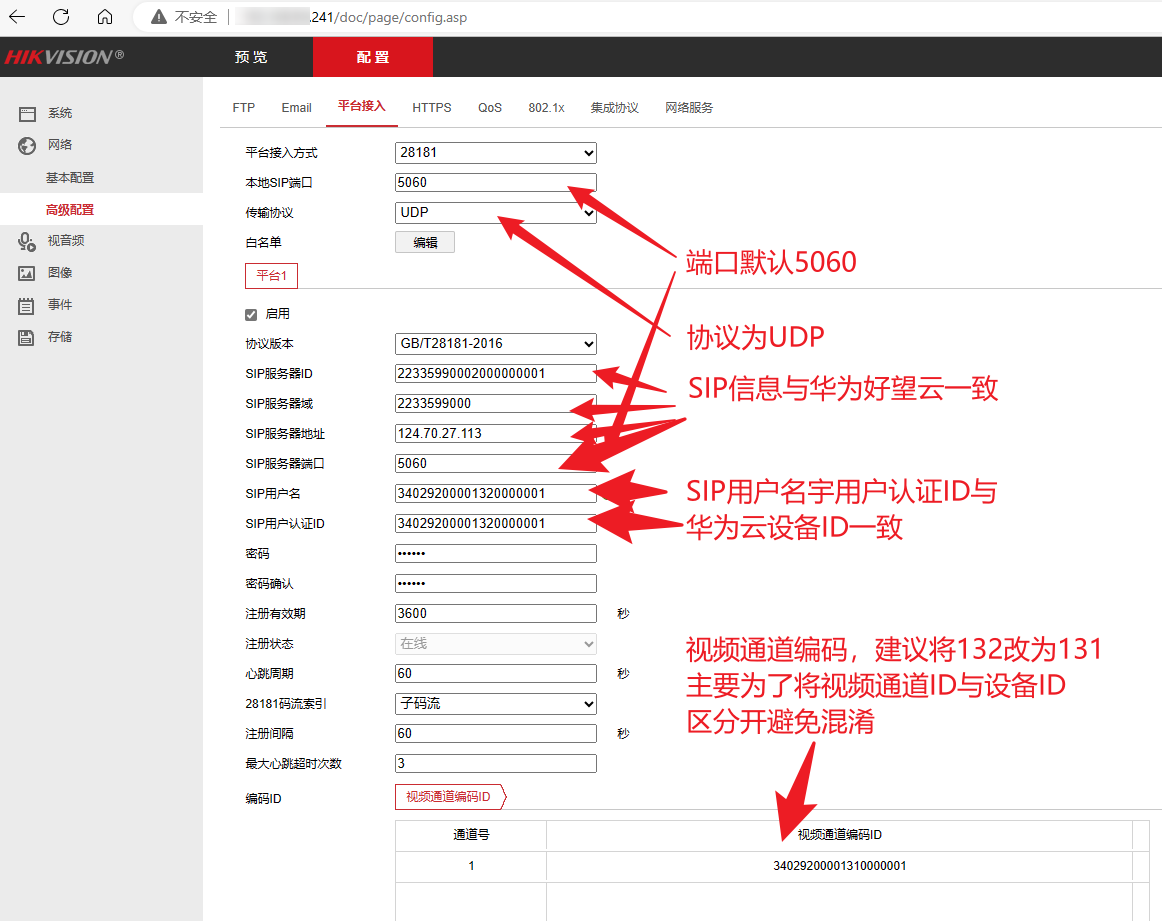
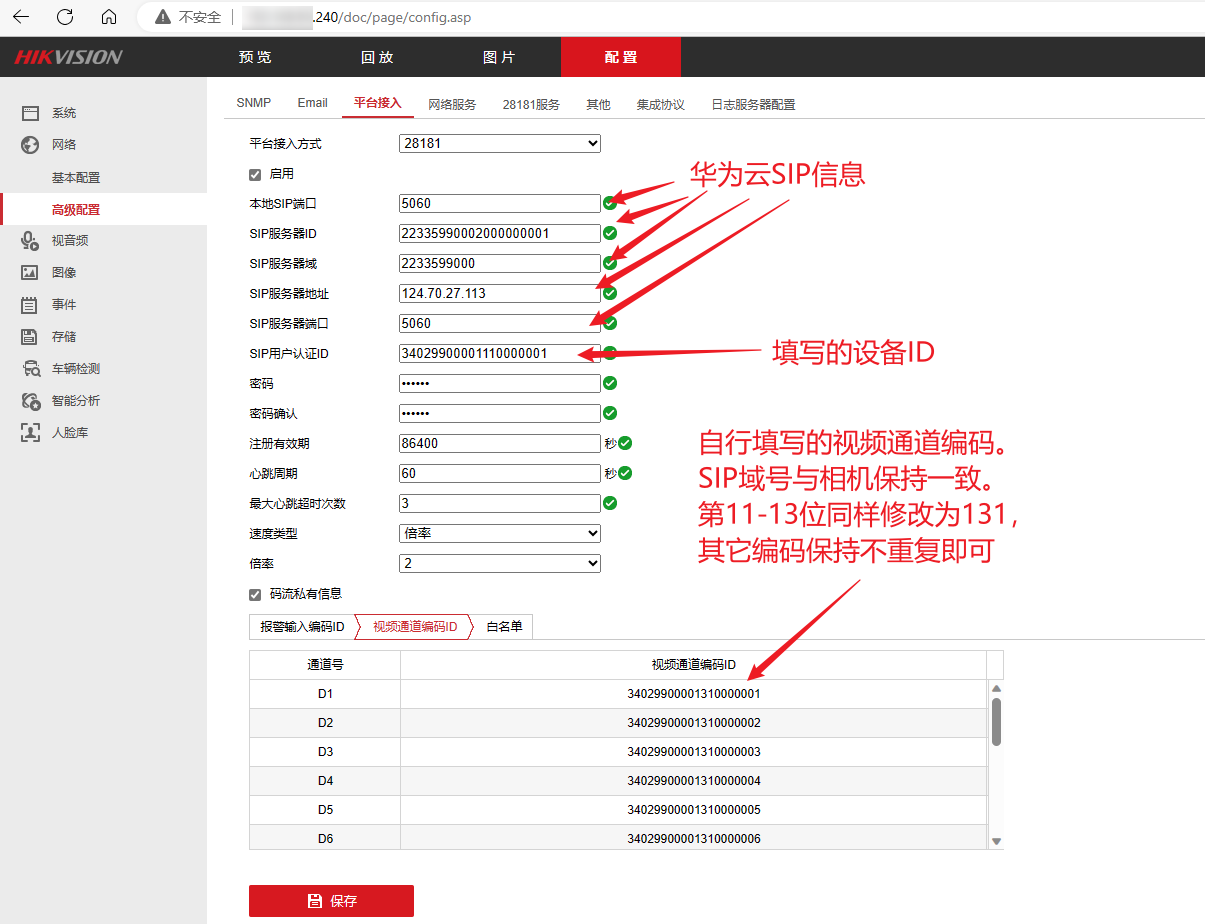
依据华为云的SIP信息,继续在海康摄像头上填写信息:

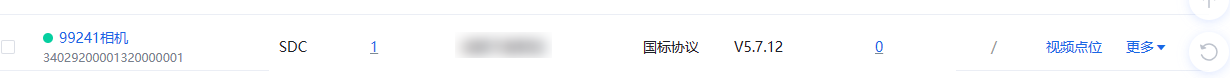
填写成功后,可以在华为好望云上看到相机已经注册。

开放接口访问服务:

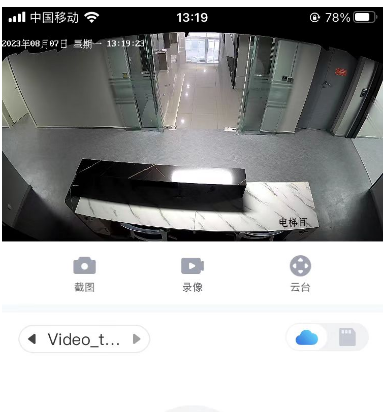
下载Android/IOS华为好望云APP,即可看到实时画面:

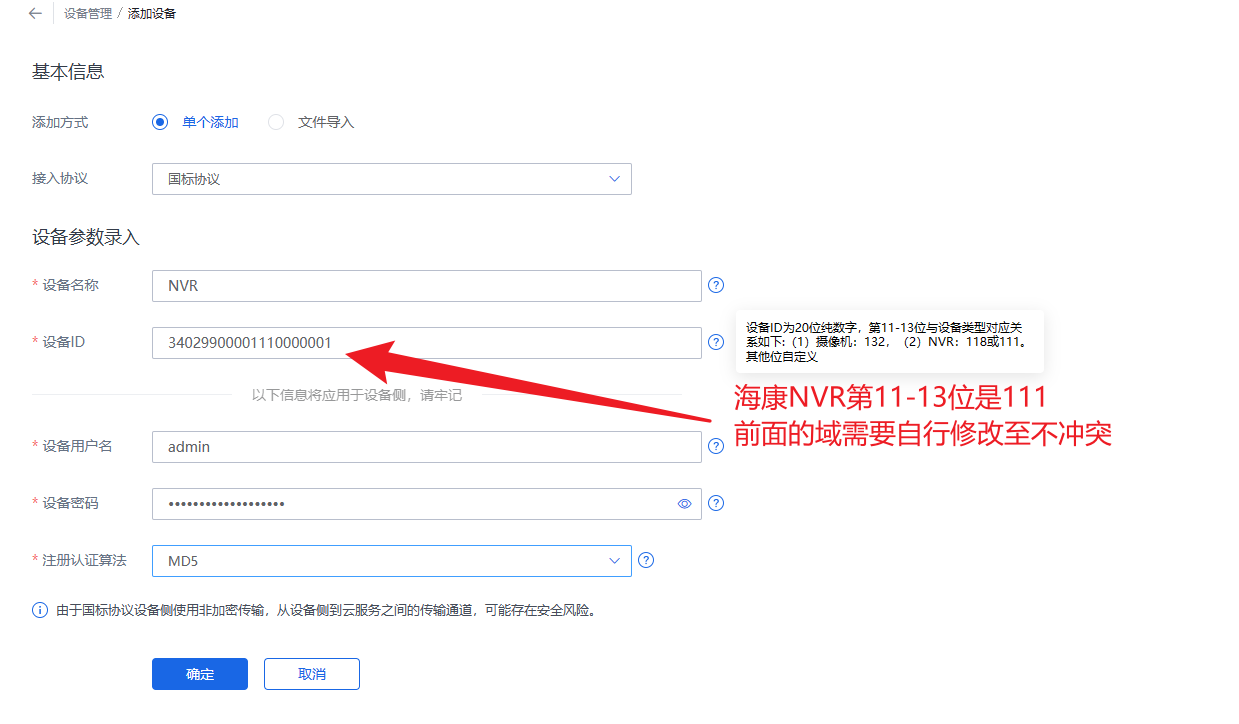
1.2 海康NVR接入华为好望云
NVR和普通SDC网络摄像头差异是,网络设备头接入平台后仅有一个流媒体通道,但是NVR接入后,可以将NVR所管理的所有SDC摄像头全部接入至平台。
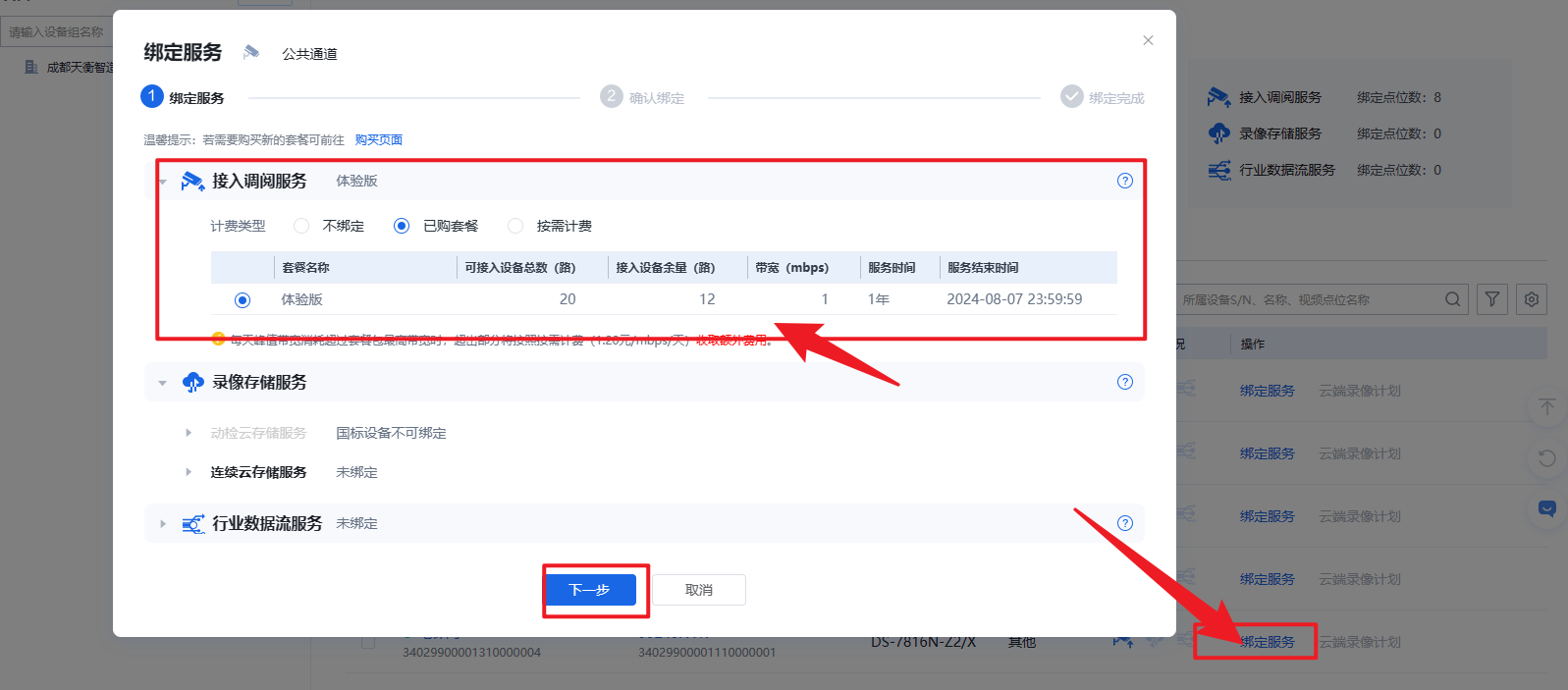
华为好望云配置如下:

华为云会自动分配SIP服务器,根据华为云的SIP信息,继续补充海康NVR平台接入配置,见下:

配置玩NVR后,NVR会自动重启。等待几分钟,即可看到NVR已经注册到了华为云平台:

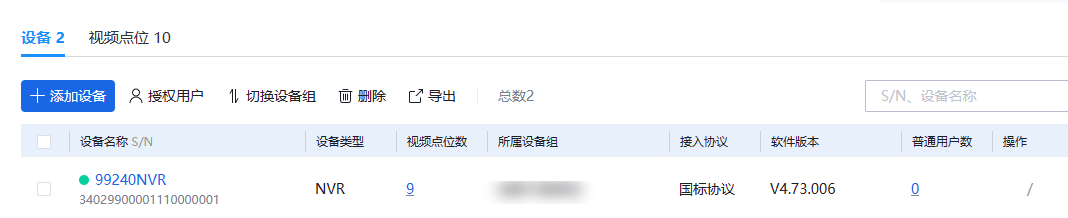
可以看到一个NVR接入后,会将其管理的摄像头均注册到平台:

华为云添加了相机接入服务后,在华为好望云APP上,同样可以均可以预览到实时流:


