原作者:susie
原文:https://help.fanruan.com/dvg/doc-view-8.html这里整理了一些常用的配色在线工具,供大家进行实践使用。
一、懒人专属
人懒点子多,于是有了下面这这样简单直观的配色网站。
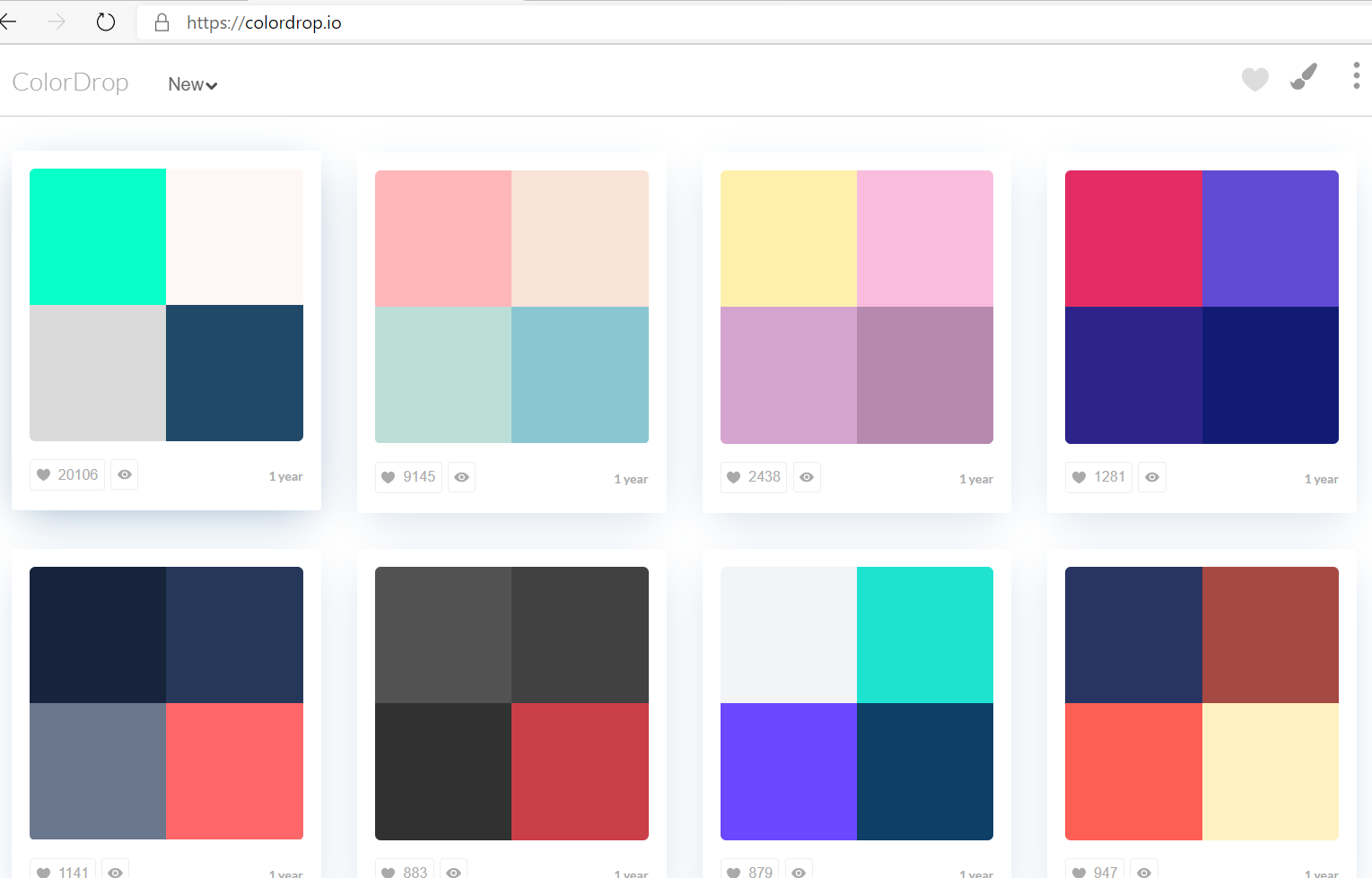
ColorDrop
网址:https://colordrop.io/

这纯粹是一个懒人网站。网站提供了437种扁平化的配色方案,对!就是437种!我数过。如果你不怕挑花眼的话通过这个网站你可以轻松的获取你想要的配色的RGB值与HEX(十六进制形式)值。
Color Hunt

如果你所见,这个网站提供很简单直观的配色方案,这些配色方案并不是一成不变的,也不是由计算机生成的,而是用户不断提交的,网站只是负责展示,你可以对喜欢的配色点赞。很有特点的是网站对这些配色方案进行了一些非常有用的分类。按照最新、最热、最受欢迎、随机。这样你就可以轻松选出时下最流行的配色。
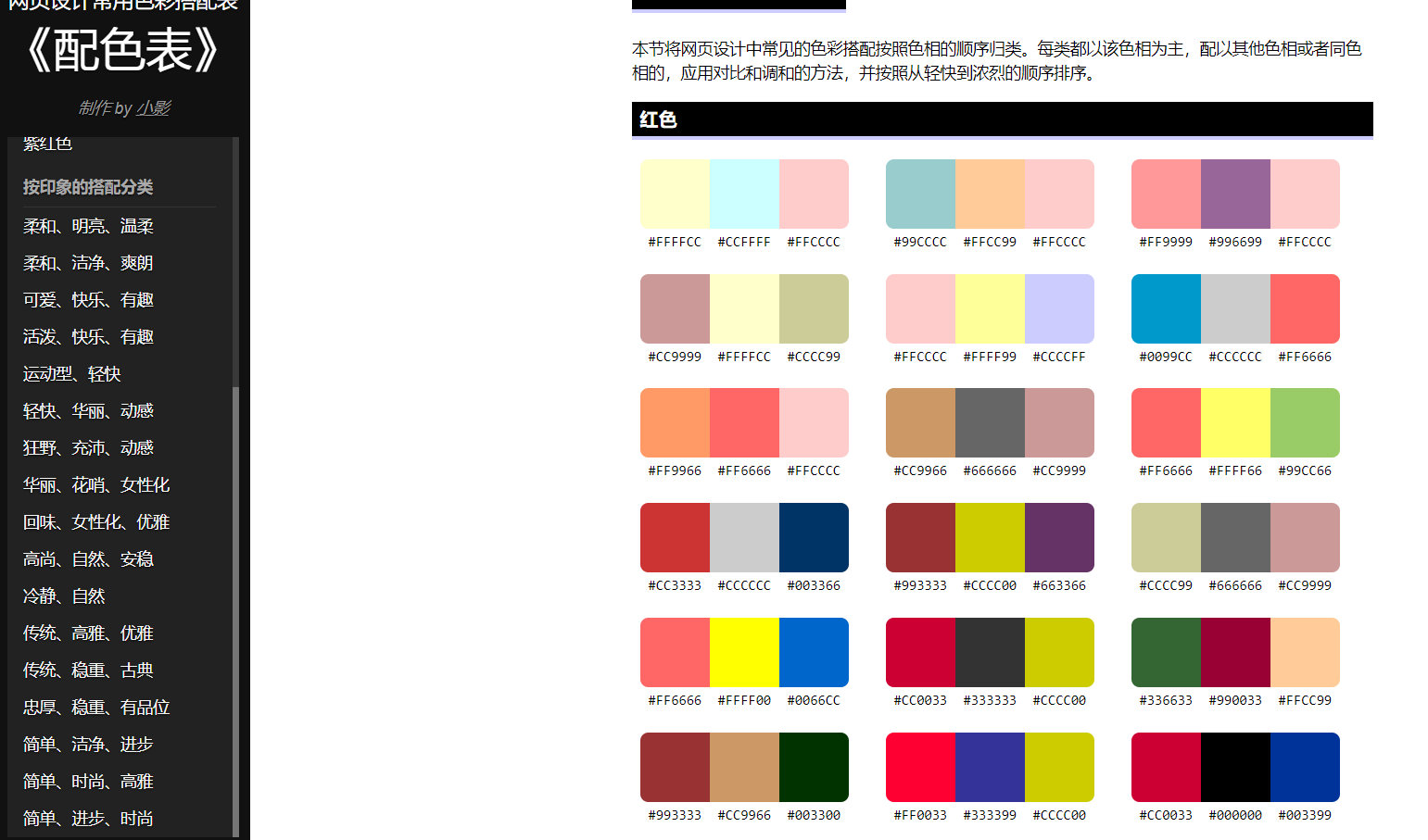
配色表
网址:http://tool.c7sky.com/webcolor/

正如这个网页的名字一样:配色表。这是一个很普通的配色表。这个配色表最大的特色是对颜色按照所给人的印象进行了分类:比如优雅、稳重、自然等。这使得在某些场合下使用这个配色表更加贴切与实用。
1.2 复古型
这里列举的都是一些传统色相关的配色网站,对于一些复古的设计更有帮助。
中国传统色
网址:http://zhongguose.com/

这个网站很多人都知道,主要以中国传统色为主。主要提供一些很经典的传统色,比如胭脂色、朱砂色、鸭蛋青等,而且是根据中科院的一些资料制作的,所以这的颜色都是很正点的,用在与古风相关的设计中最合适不过了。
日本传统色
网址:http://nipponcolors.com/

与上面的网站类似,这个网站提供日本传统的颜色。用在一些日系的设计中也是很有感觉的。比起上面的网站,这个网站还提供了随机展示颜色的功能(见上图),每隔一定的时间就会换一种颜色,对于厌烦一个一个查看颜色的人还是有些用的。
1.3 渐变型
渐变有时候也是极好的。只要你肯拿来用。
CoolHue
网址:https://webkul.github.io/coolhue/

这个渐变色网站是非常轻量的渐变色网站。网站提供了60种常用的渐变色,你不仅可以从网站获取渐变色的值你还能直接获得制作好的渐变色的图片,直接拿来做背景实在是再合适不过了。
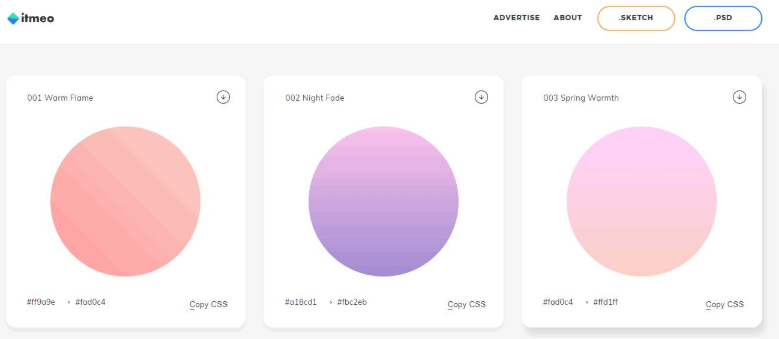
itmeo
网址:https://webgradients.com/

这个网站与上面的功能类似,但是却提供了多达180种渐变色配色方案。这个网站同样也是提供渐变值与渐变图片,而且质量比上一个网站要好点,用来作渐变配色再合适不过了。
1.4 折腾型
总有动手能力强的喜欢自己亲自去做配色,那这两个工具就适合你。
Color Schema Design
网址:http://www.peise.net/tools/web/

这个网站提供了六种配色模式:单色、互补色、三角形搭配、矩形搭配、类似色搭配、类似色搭配互补色。同时还提供对比度调节,饱和度/明度调节等参数调节,最厉害的是可以直接预览应用配色后的网站的样子,很直观高效。而且网站提供的仪表盘操作也很有专业的感觉。对于哪些有想法,喜欢自己动手实现的童鞋来讲是在合适不过了。
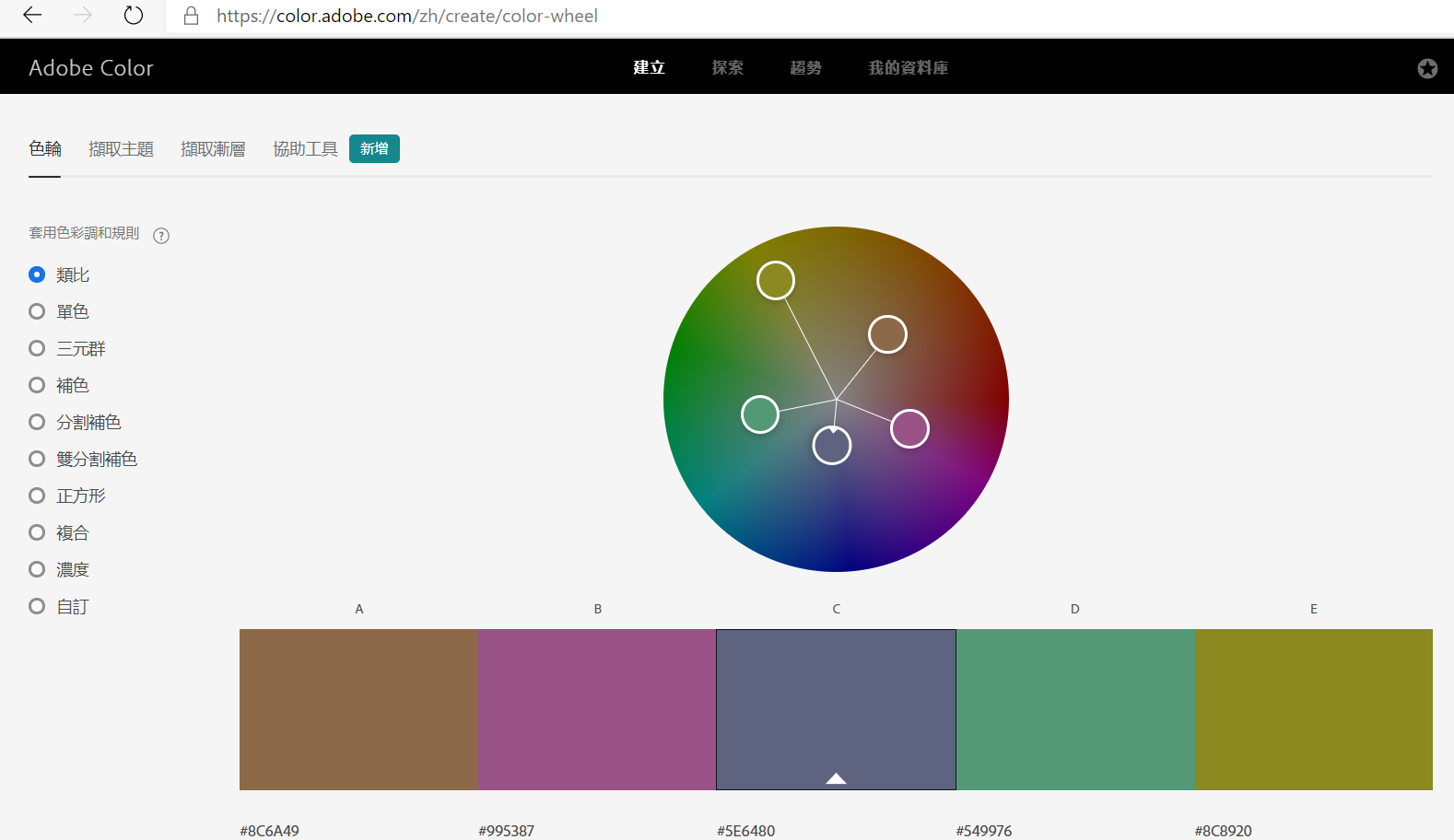
色轮
网址:http://dwz.cn/gome002

这是有Adobe出一款配色工具,提供七种配色规则。虽然界面上操作很简单,但是对于颜色的调节上功能一点都不差。非常靠谱。同时除了支持常见的RGB值、HEX值还支持CMYK值、LAB值、HSB值。可谓非常专业。
1.5 取巧型
当然,只要你足够懒,还是有投机取巧的方法的,就比如下面这些。
Colours
网址:http://webcolourdata.com/

如果你想分析一个网站的配色,这个工具就很适合你。你只需要把你想要分析的网站的链接丢进这个网站他便可帮你快速高效的分析出网站的配色方案。而且分析的结果会有三种不同的图示来表示,很靠谱很专业。如果你想模仿一个网站的配色,这个工具是一个不错的选择。
ColorFavs
网址:http://www.colorfavs.com/

同样的一个懒人配色网站,可以通过你上传的图片或者网络的图片来分析图片的配色构成。并且你可以查看别人的分析结果。对于借助图片来配色的情况可谓是很有帮助的,能省下不少的功夫。