原作者:susie 原文:https://help.fanruan.com/dvg/doc-view-8.html
商务稳重-深

1.1 模板配色

1.2 模板背景

1.3 细节设置
1.3.1 文本样式

1.3.2 单元格样式

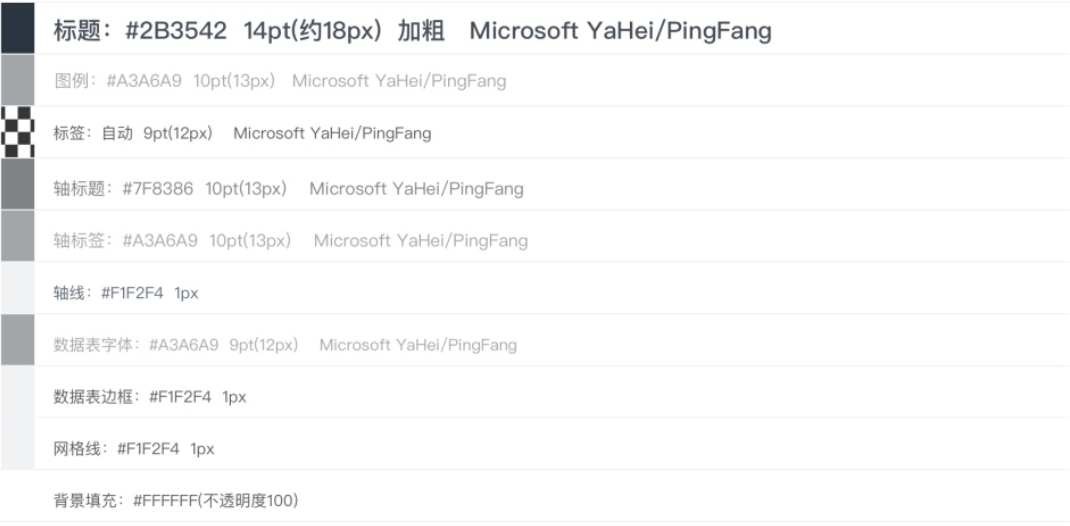
1.4 图表样式

1.5 组件样式

炫酷科技-深

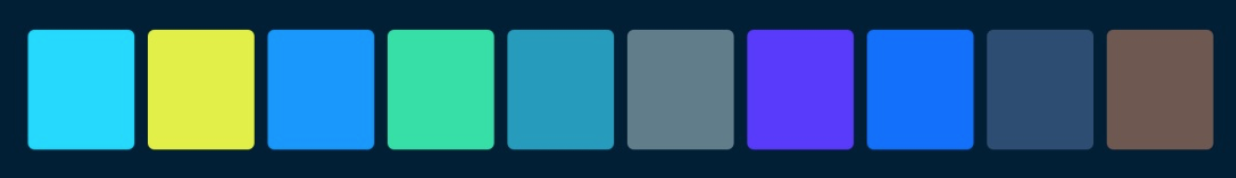
2.1 模板配色

2.3 细节设置
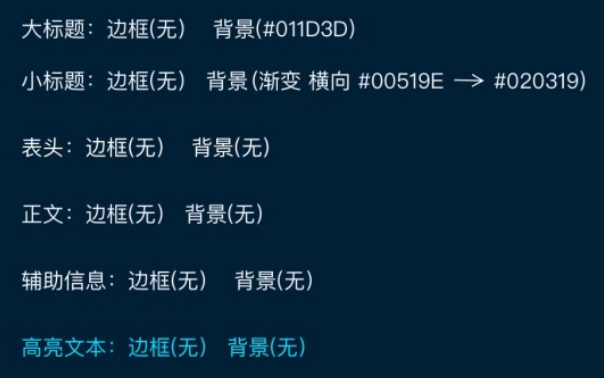
2.3.1 文本样式

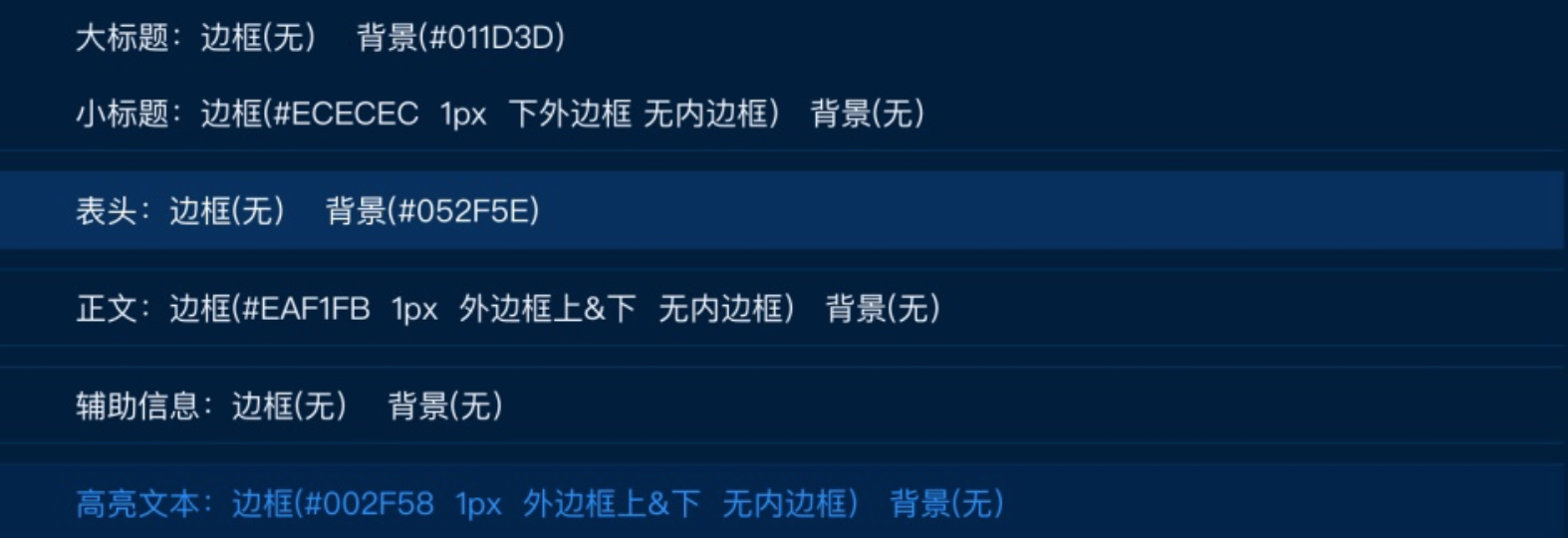
2.3.2 单元格样式

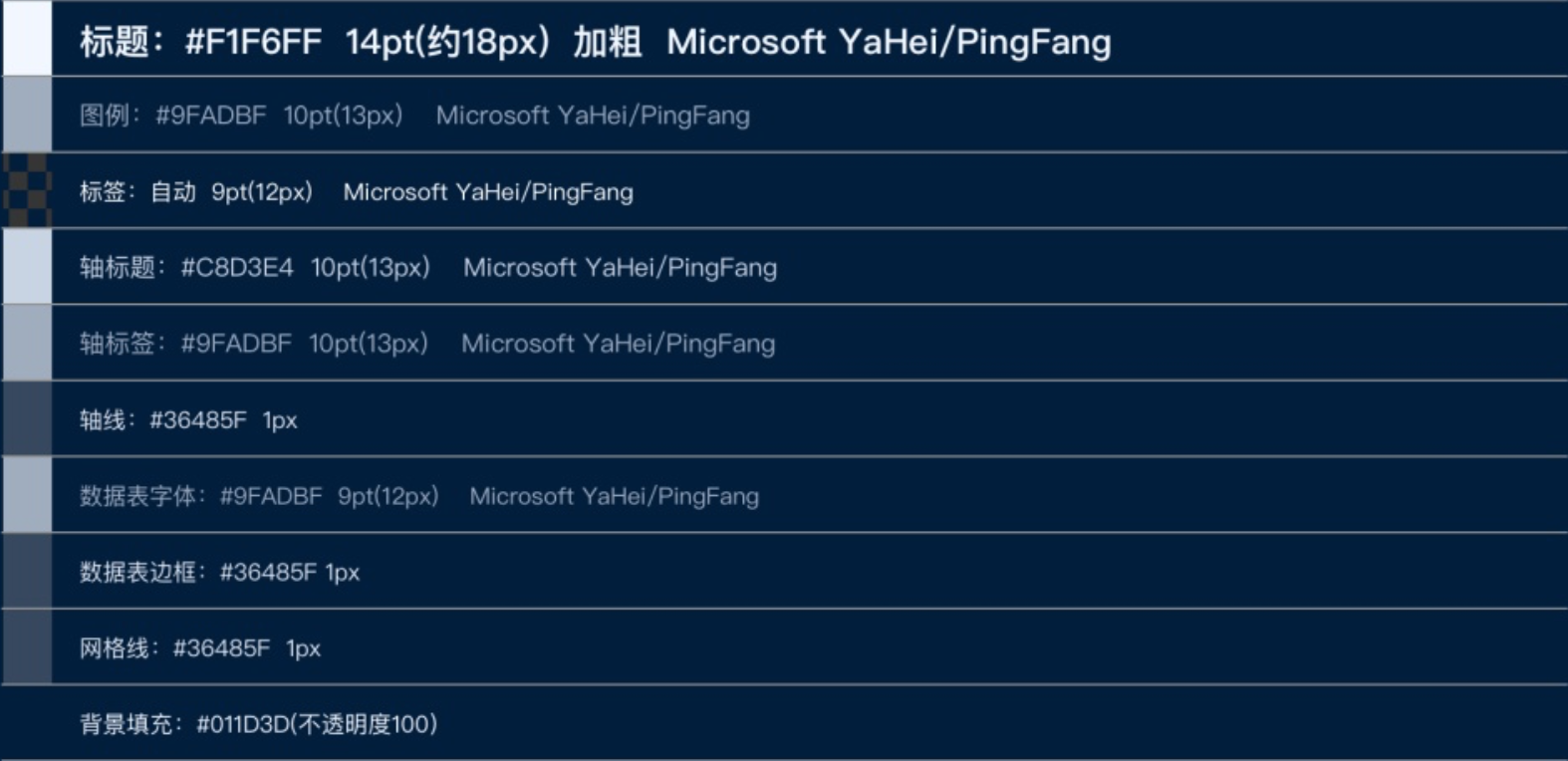
2.4 图表样式

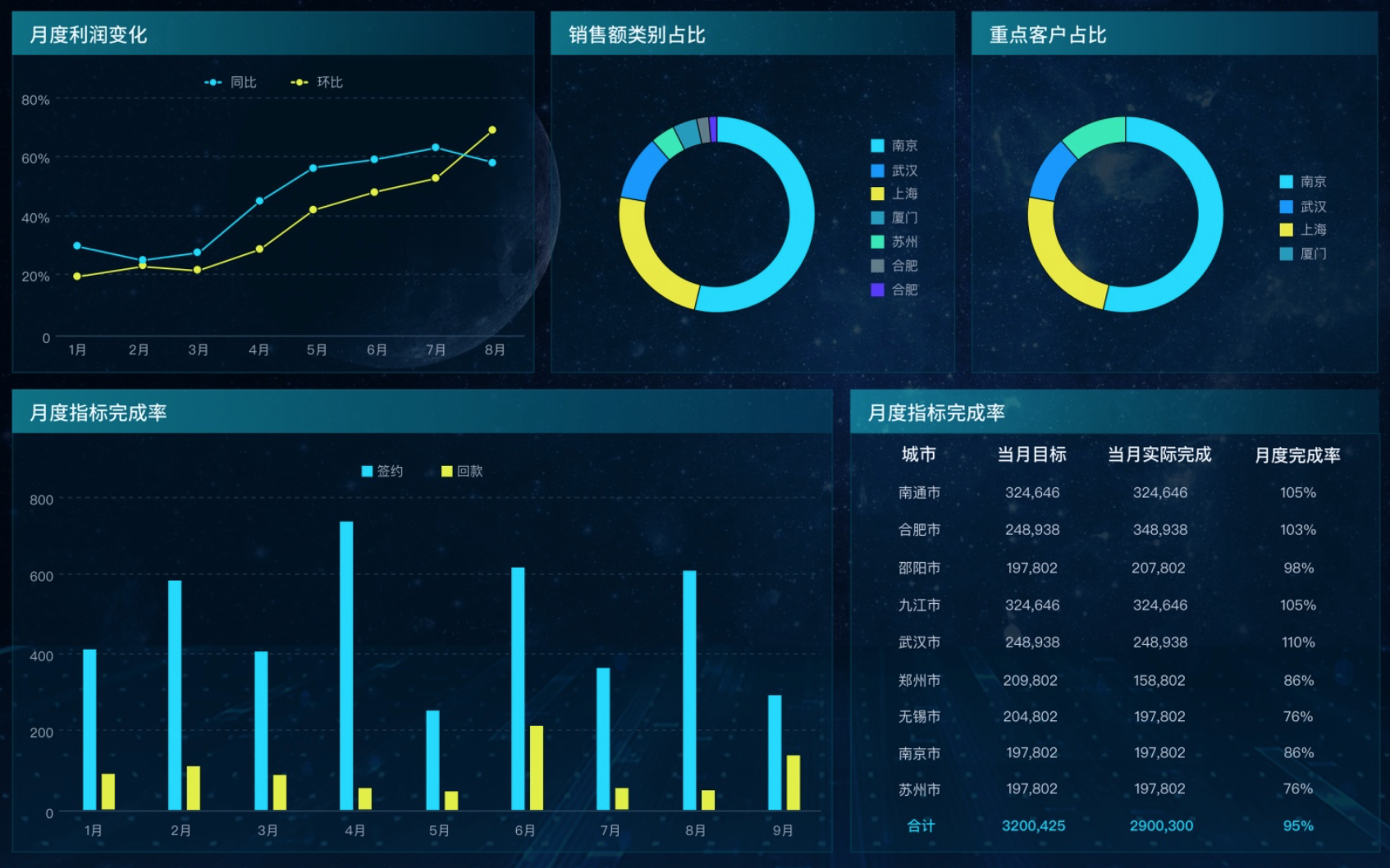
2.5 组件样式

商务稳重-浅

3.1 模板配色

3.2 模板背景

3.3 细节设置
3.3.1 文本样式

3.3.2 单元格样式

3.4 图表样式

3.5 组件样式

活泼绚丽-浅

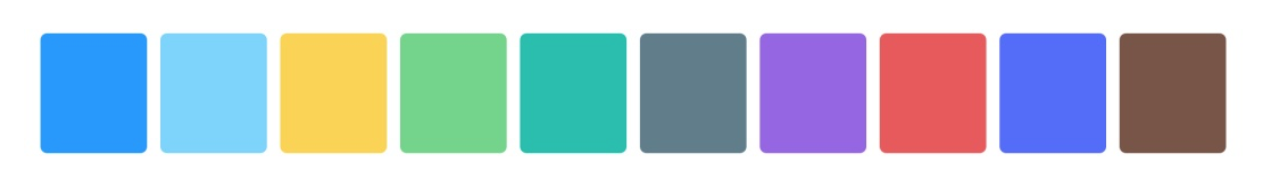
4.1 模板配色

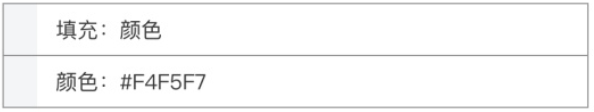
4.2 模板背景

4.3 细节设置
4.3.1 文本样式

4.3.2 单元格样式

4.4 图表样式

4.5 组件样式
