一、获取浏览器可见区域高度 var h = document.documentElement.clientHeight 二、获取DIV高度宽度 var w = parseInt(document.getElementById("html5_3d_animation").style.width); var h = parseInt(document.getElementById("html5_3d_animation").style.height);
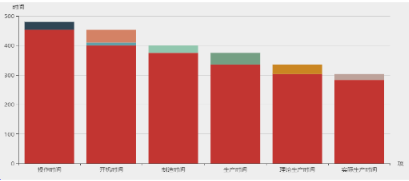
app.title = '柱状图框选'; var xAxisData = []; var data1 = []; var data2 = []; var data3 = []; var data4 = []; var data5 = []; var data6 = []; var data7 = []; var data8 = []; xAxisData.push('操作时间'); xAxisData.push('开机时间'); xAxisData.push('制造时间'); xAxisData.pu…