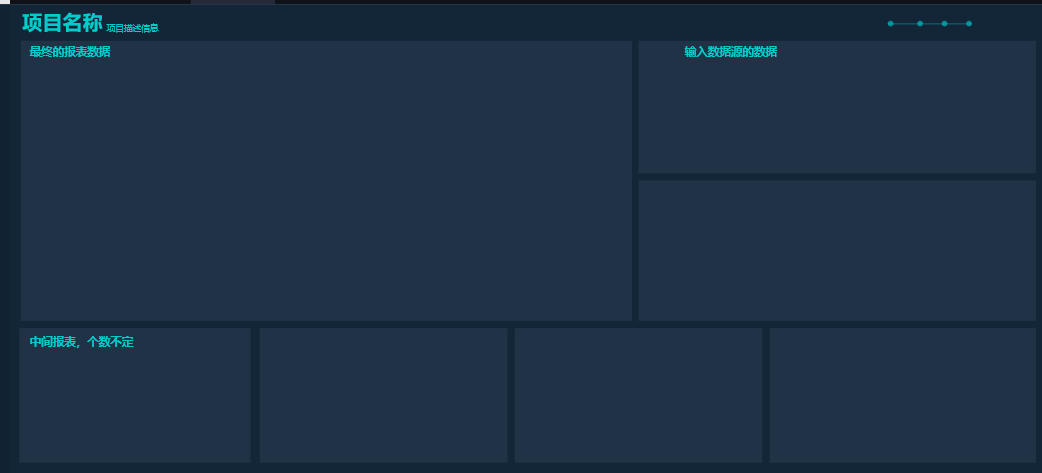
想做一个大屏布局,但用flexbox没有很快速完美的实现。遂发现grid更易实现,遂学习。 10分钟就完成了布局,而且还挺好用。
非CURD类,中大型Web应用软件采用ES6,必须要写很多单元测试,才能使一些复杂逻辑函数具备可读性,否则从参数与返回值中,难以判断其{{}}等的复杂结构。 故,拥抱TypeScript是一个比较好的方案。
一、基本对比 FreeCAD:开源三维建模软件(三维推荐) LibreCAD:开源二维设计软件,已经停更,主要支持dxf格式,支持部分老dwg格式; nanocad:免费二维设计软件(支持dwg2013) QCad:二维设计软件,逐项走向收费,dwg格式兼容性不错;(二维推荐) KiCAD:开源自动化电路设计软件,PCB布局,3D展示(PCB原理图推荐); Qelectrotech:开源电路设计软件(替代EPLAN推荐); InkScape:开源SVG矢量图设计软件; 二、活跃程度对比 三、截图 四、license…
目前接触一段时间,pbr纹理初步总结如下: 对比 仅使用了漫反射纹理贴图的效果: 使用了漫反射、粗糙度贴图的效果: 同时使用了漫反射、粗糙度、法线纹理贴图的效果
学了Vue3 半个月了,采明白组合式的真正意思。组合式函数与其它函数的差异是,组合式函数中,是可以封装及复用状态的。 什么是“组合式函数”? 在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。 当构建前端应用时,我们常常需要复用公共任务的逻辑。例如为了在不同地方格式化时间,我们可能会抽取一个可复用的日期格式化函数。这个函数封装了无状态的逻辑:它在接收一些输入后立刻返回所期望的输出。复用无状态逻辑的库有很多,比如你可能已经用过的 l…
参考链接:https://bobbyhadz.com/blog/javascript-export-class module.exports和exports是属于commonJs规范,export和export default是ES6模块规范。 exports 等于 module.exports,相当于在js文件头部,有一个module对象,module.exports = exports;exports是一个对象,所以可以exports多个值 export export default export defaul…