原始链接:https://doc.babylonjs.com/guidedLearning/workshop/Track https://doc.babylonjs.com/guidedLearning/workshop/Track_Code
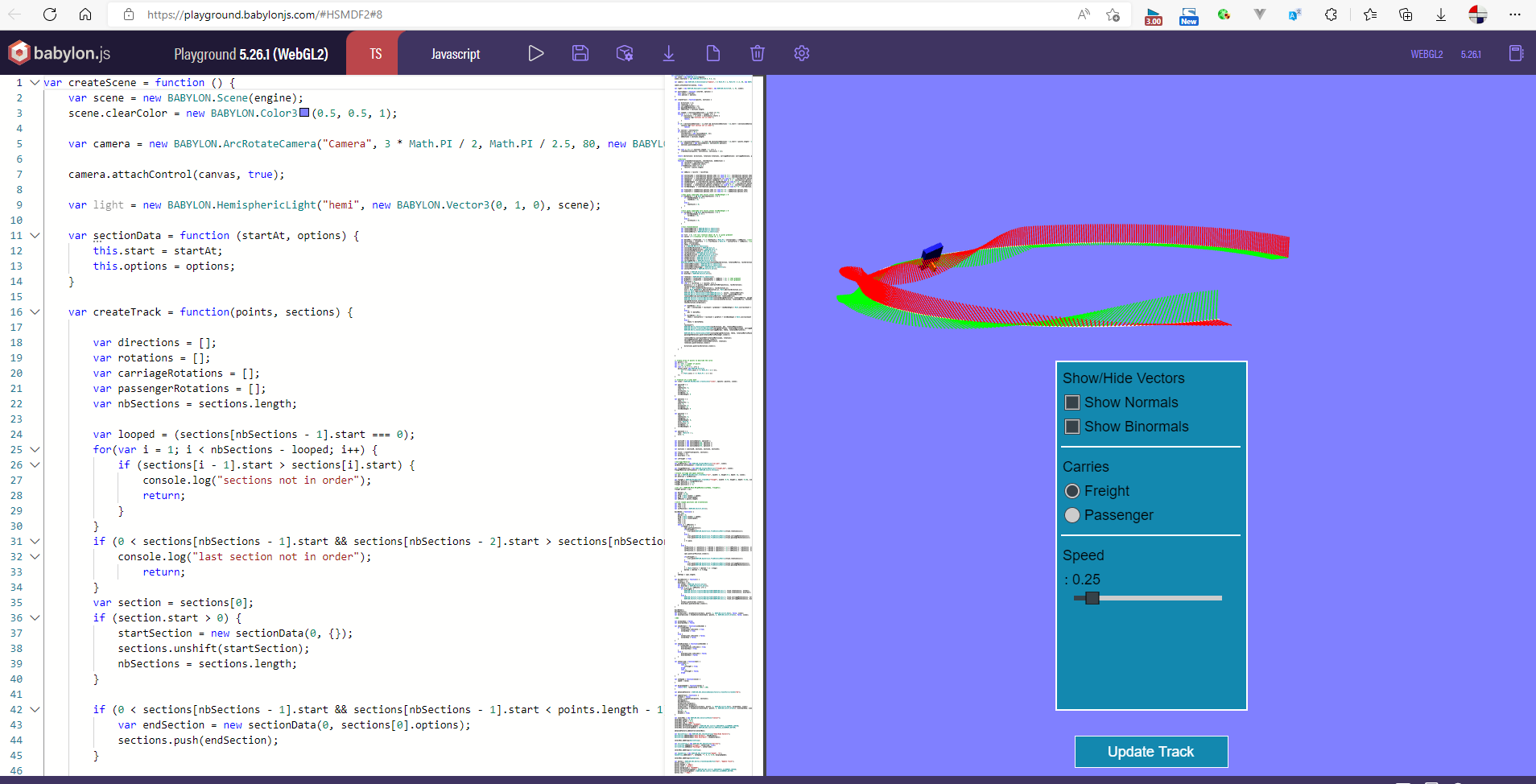
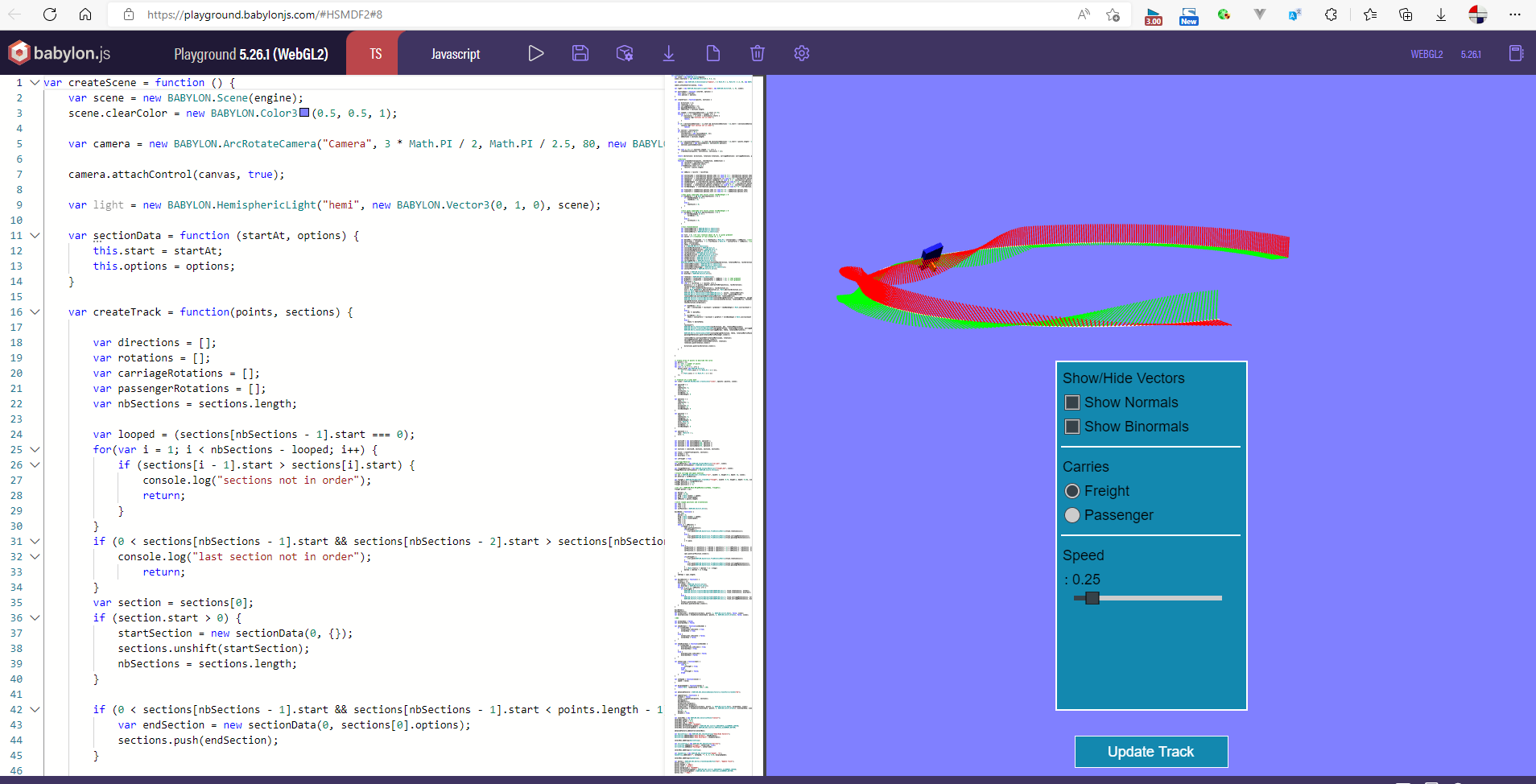
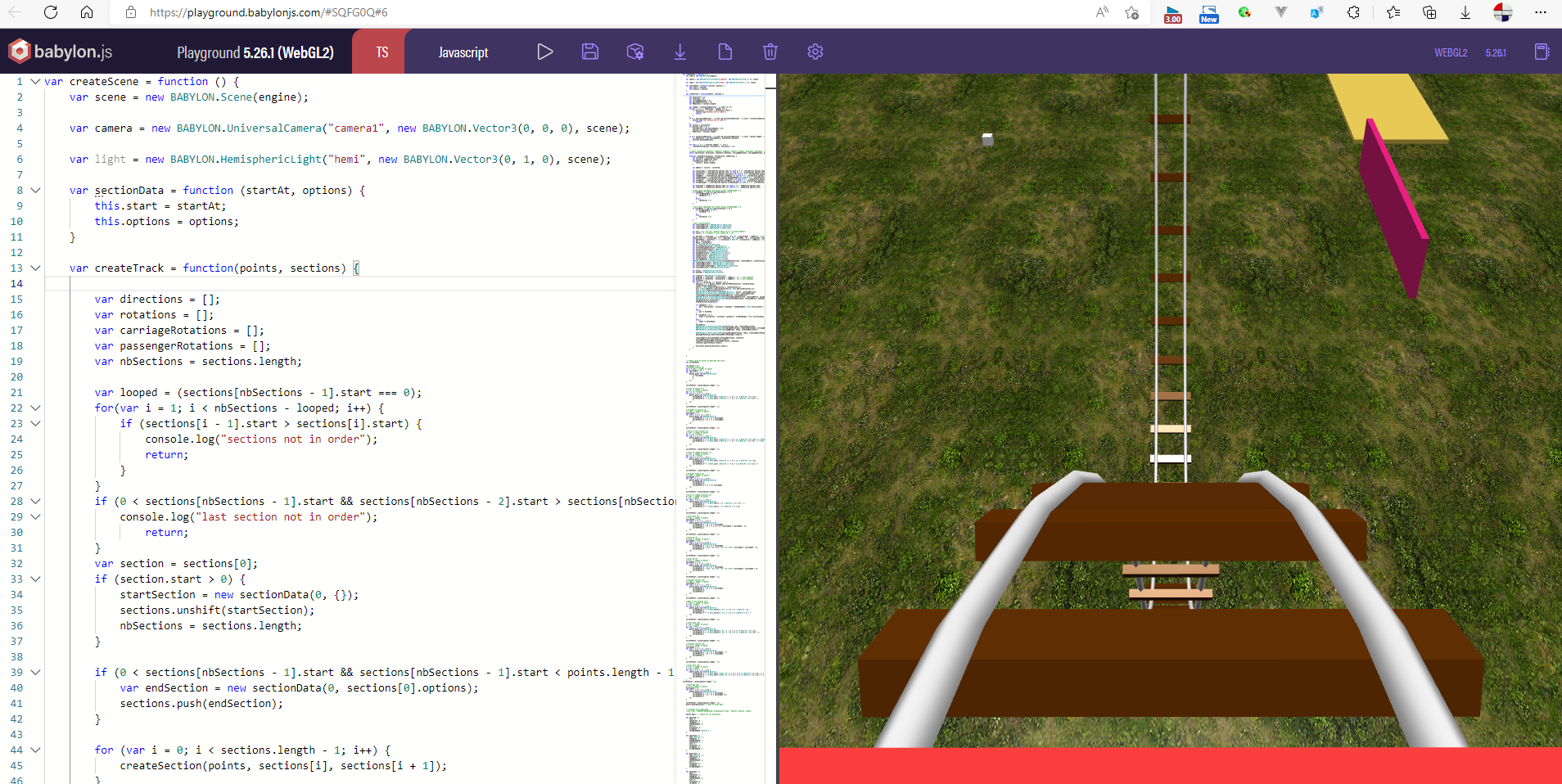
官方的案例基本实现了该需求,比如说物体跟随路径移动,摄像机跟随路径移动等。




原始链接:https://doc.babylonjs.com/guidedLearning/workshop/Track https://doc.babylonjs.com/guidedLearning/workshop/Track_Code
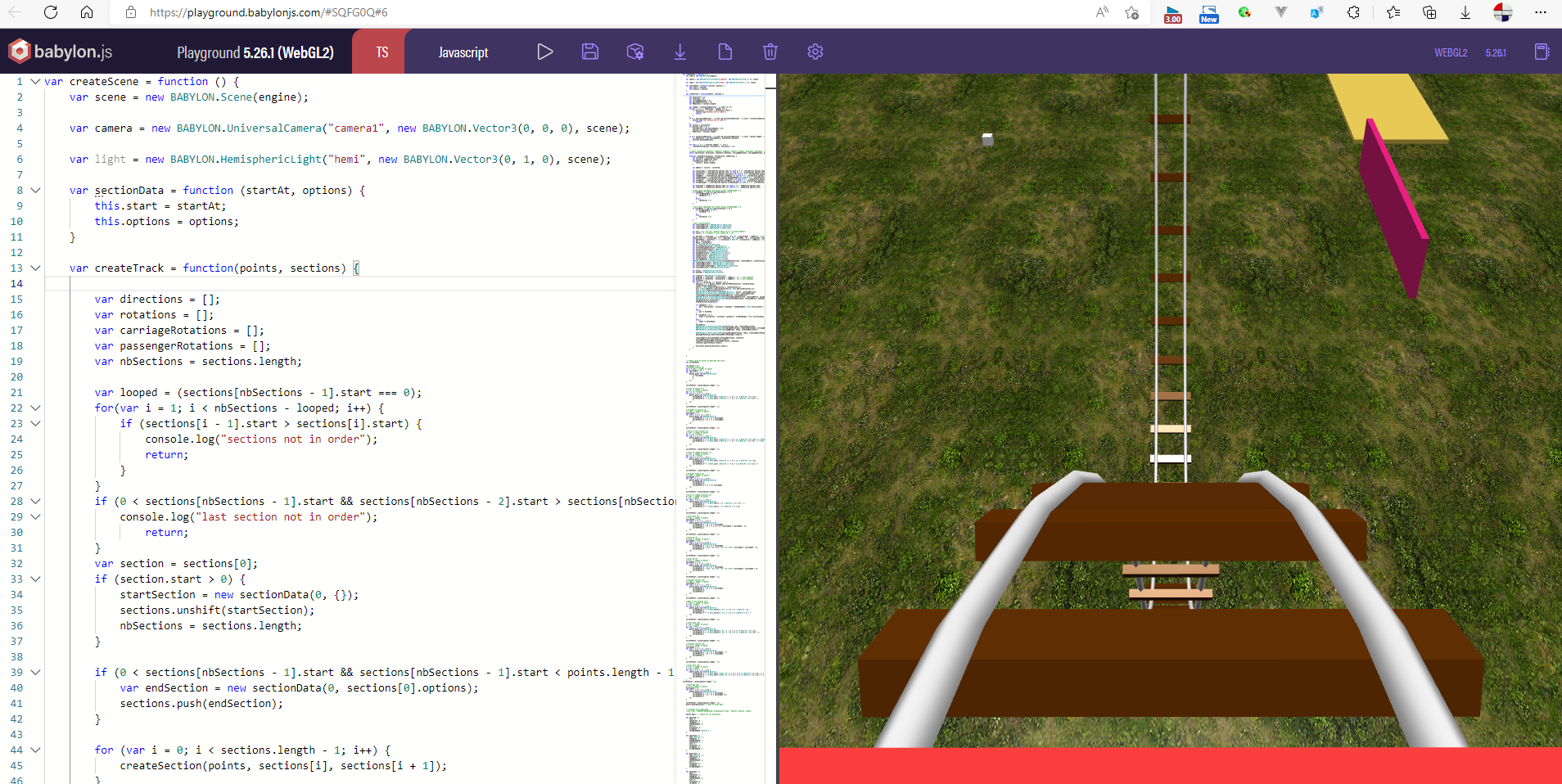
官方的案例基本实现了该需求,比如说物体跟随路径移动,摄像机跟随路径移动等。




claves
知之为不知