链接 rain drop | Babylon.js Playground Heartfelt 代码
一、参考连接 官方资料:https://doc.babylonjs.com/features/featuresDeepDive/materials/using/videoTexture播放案例:https://playground.babylonjs.com/#ZMCFYA#83https://playground.babylonjs.com/#1BYH8W#4本地摄像头:https://www.babylonjs-playground.com/#1R77YT#32video标签播放:https://www.bab…
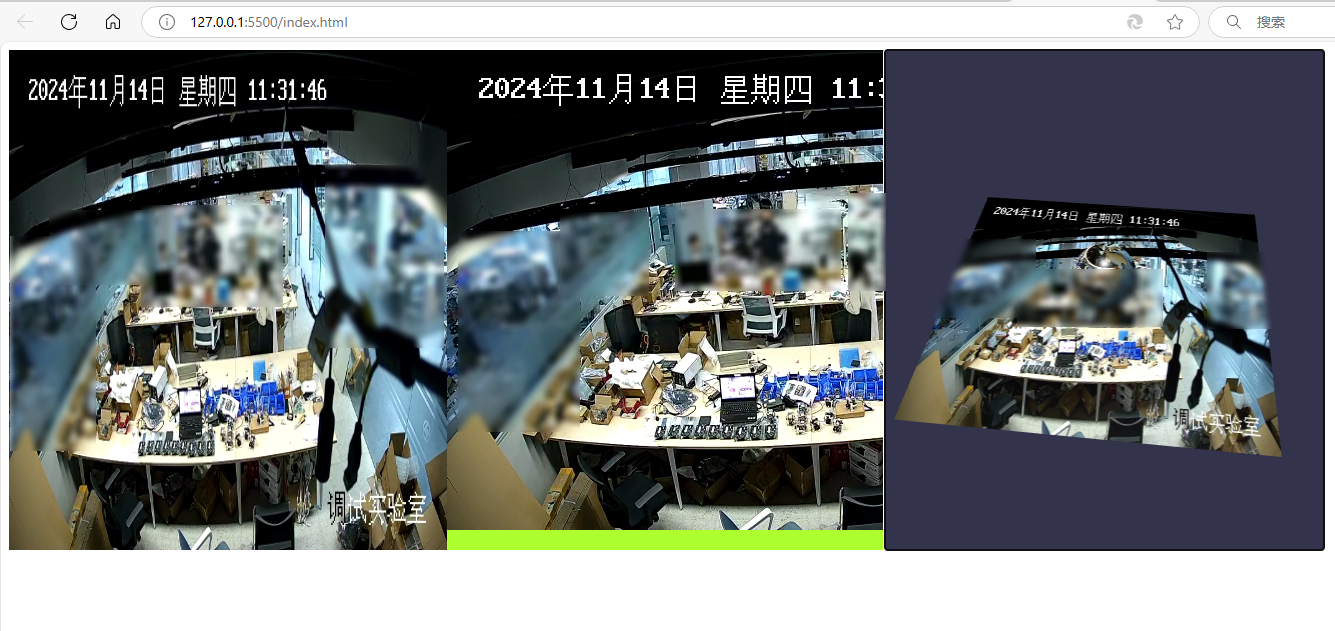
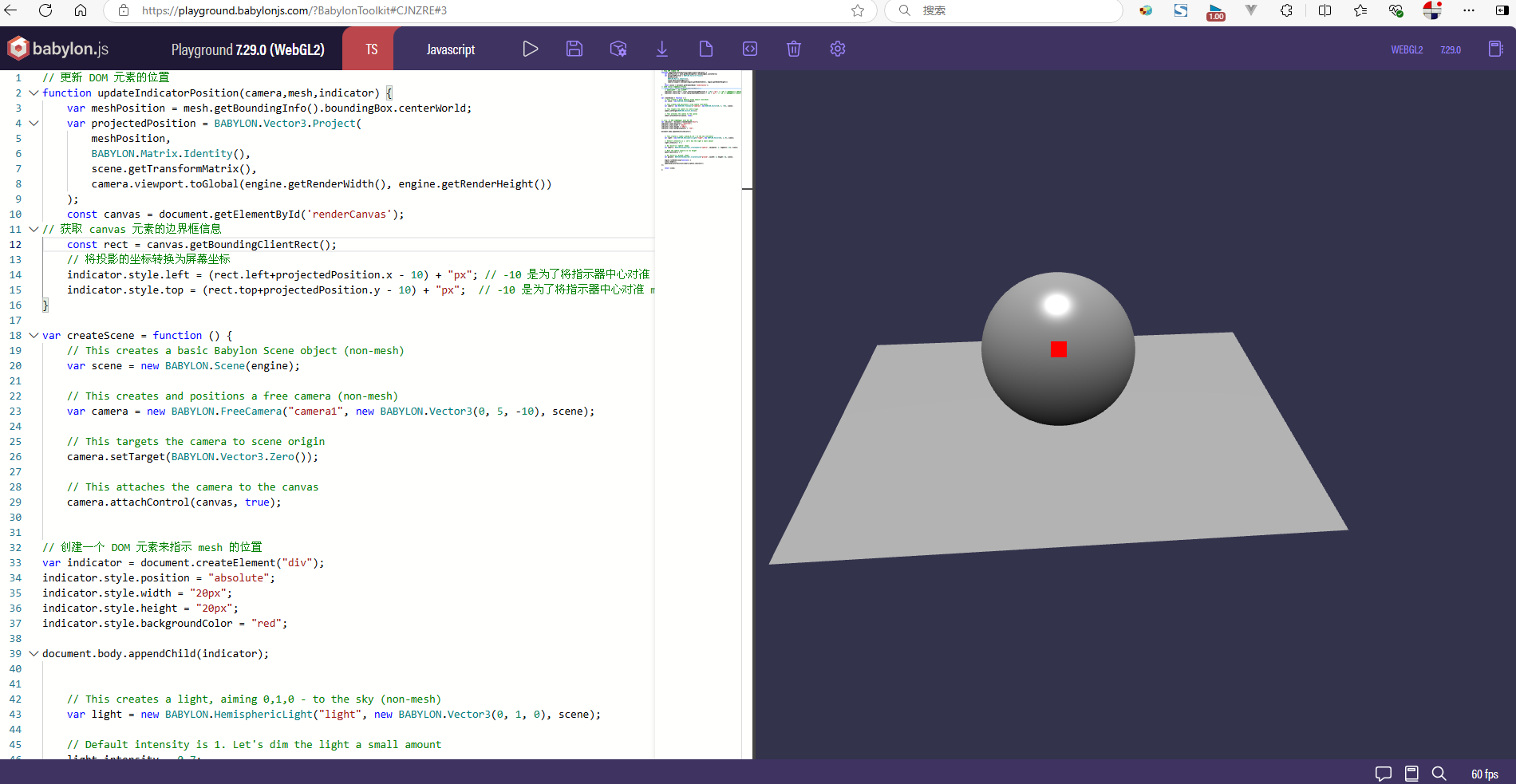
测试平台:https://playground.babylonjs.com/?BabylonToolkit#CJNZRE#3 测试效果: 测试代码:
https://www.cnblogs.com/ljq66/p/9896578.html 一、模型优化 二、渲染优化 使用babylonjs自带优化器: 合并网格: 简化网格: 三、摄像机自适应 在 Babylon.js 中使用 GeoJSON 绘制平面地图后,可以通过以下步骤来控制摄像机,使其刚好可以显示整个地图: 计算地图的边界:从 GeoJSON 数据中提取所有坐标点,计算出地图的边界框(Bounding Box)。 设置摄像机的位置和目标:根据地图的边界框,设置摄像机的位置和目标,使其能够覆盖整个地图。 下…
官方链接:https://doc.babylonjs.com/features/featuresDeepDive/scene/floating_originhttps://forum.babylonjs.com/t/why-doesnt-babylonjs-use-rendering-relative-to-eye-to-solve-the-loss-of-precision/29532/7https://playground.babylonjs.com/#SUMKNE#41 博主想在babylonjs中使用EPS…
链接: https://mugen87.github.io/yuka/ https://github.com/Mugen87/yuka babylon.js+yuka:https://github.com/eldinor/yuka-babylonjs-examples 包含的AI: 判断Mesh是否接触; 判断Mesh是否在视野内; 寻找并飞向目标; 游戏状态存储; 自动跑向并收集目标; ...
参考文档: 1.https://forum.babylonjs.com/t/light-material-limit/17391/6 2.https://forum.babylonjs.com/t/when-i-use-mat-maxsimultaneouslights-20-windows-system-will-appear-error-mac-system-is-normal/25522 Babylon.js添加SpotLight点光源,添加后发现始终仅有前4个Light会亮,剩余的光不会亮。 查询官方手册后…
已知babylon.js实现天空盒的方法有两种: Skybox:https://doc.babylonjs.com/features/featuresDeepDive/environment/skybox Skymaterial:https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/skyMat HDR Environment:https://doc.babylonjs.com/features/featuresDee…
https://github.com/BabylonJS/Babylon.js/blob/master/contributing.md https://doc.babylonjs.com/contribute/toBabylon/approvedNamingConventions https://doc.babylonjs.com/contribute https://doc.babylonjs.com/contribute/toBabylon/matForMatLibrary Babylon.js的Contrib…