链接 rain drop | Babylon.js Playground Heartfelt 代码
参考文章:https://learn.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/memory-problems/heap-snapshotshttps://www.cnblogs.com/chinasoft/p/18530011https://www.jianshu.com/p/cc991f3217df 有些3D页面,需要7*24小时运行,但是经常容易出现OOM问题,故探索解决。 术语介绍 下面介绍了这些列。 距离 JavaScript 堆…
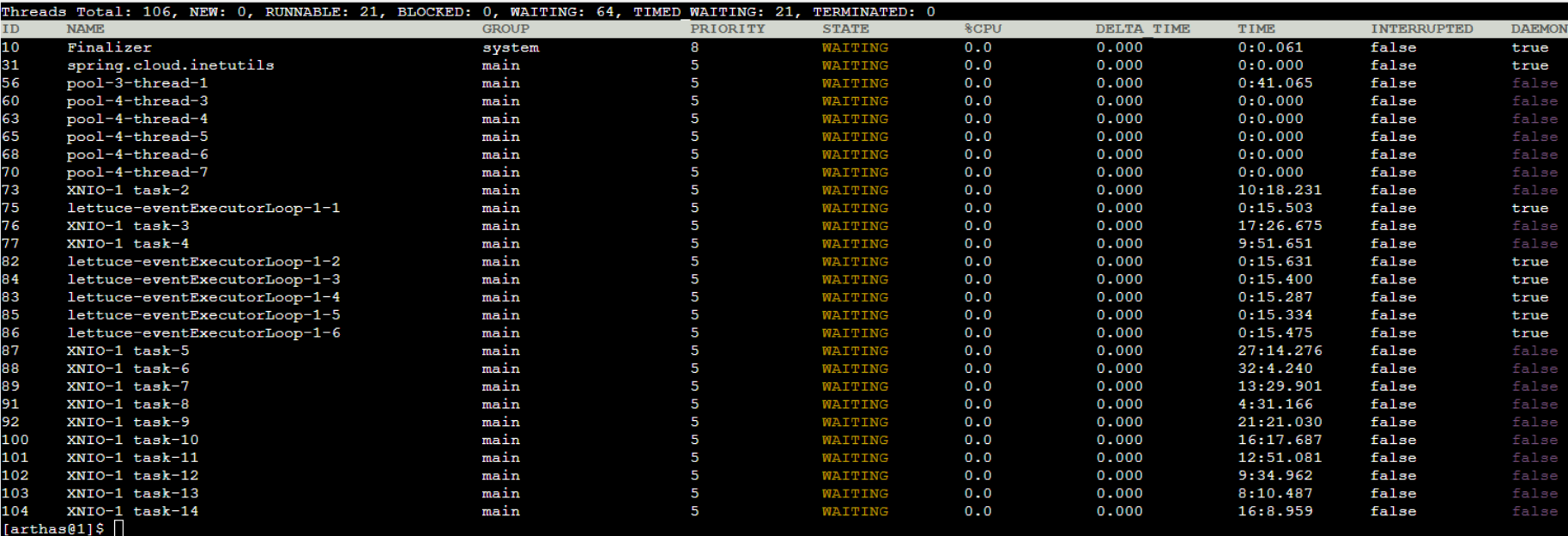
https://arthas.aliyun.com/doc/thread.html 记录一下,否则下次又忘记了。 问题现象 一个spring boot的服务出现死锁,所有请求都pending 问题追溯
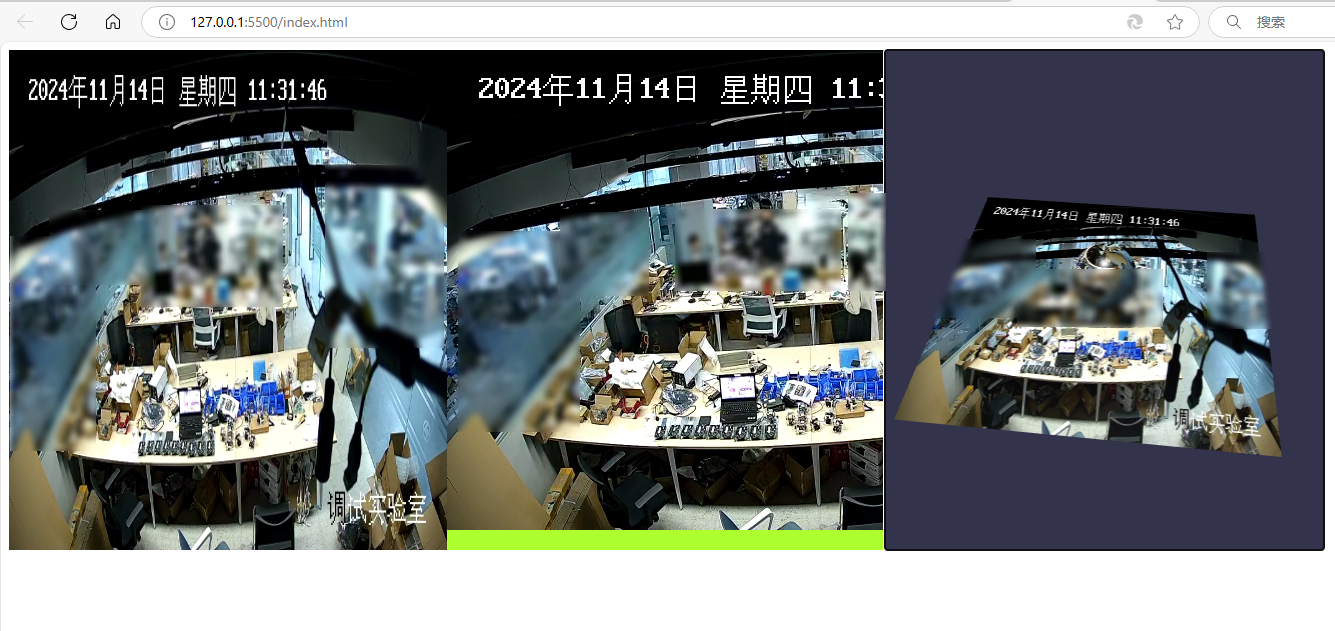
一、参考连接 官方资料:https://doc.babylonjs.com/features/featuresDeepDive/materials/using/videoTexture播放案例:https://playground.babylonjs.com/#ZMCFYA#83https://playground.babylonjs.com/#1BYH8W#4本地摄像头:https://www.babylonjs-playground.com/#1R77YT#32video标签播放:https://www.bab…
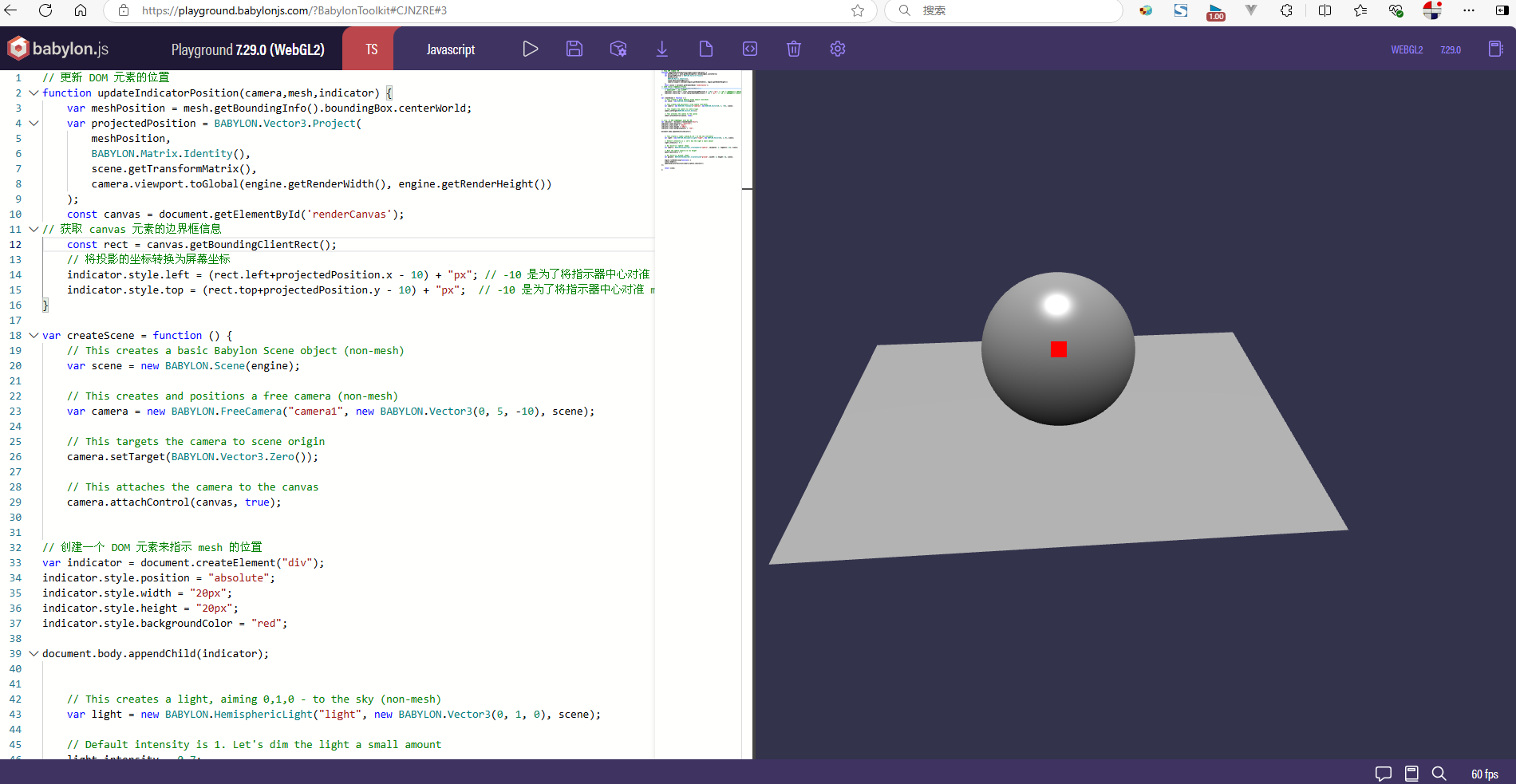
测试平台:https://playground.babylonjs.com/?BabylonToolkit#CJNZRE#3 测试效果: 测试代码:
https://www.cnblogs.com/ljq66/p/9896578.html 一、模型优化 二、渲染优化 使用babylonjs自带优化器: 合并网格: 简化网格: 三、摄像机自适应 在 Babylon.js 中使用 GeoJSON 绘制平面地图后,可以通过以下步骤来控制摄像机,使其刚好可以显示整个地图: 计算地图的边界:从 GeoJSON 数据中提取所有坐标点,计算出地图的边界框(Bounding Box)。 设置摄像机的位置和目标:根据地图的边界框,设置摄像机的位置和目标,使其能够覆盖整个地图。 下…