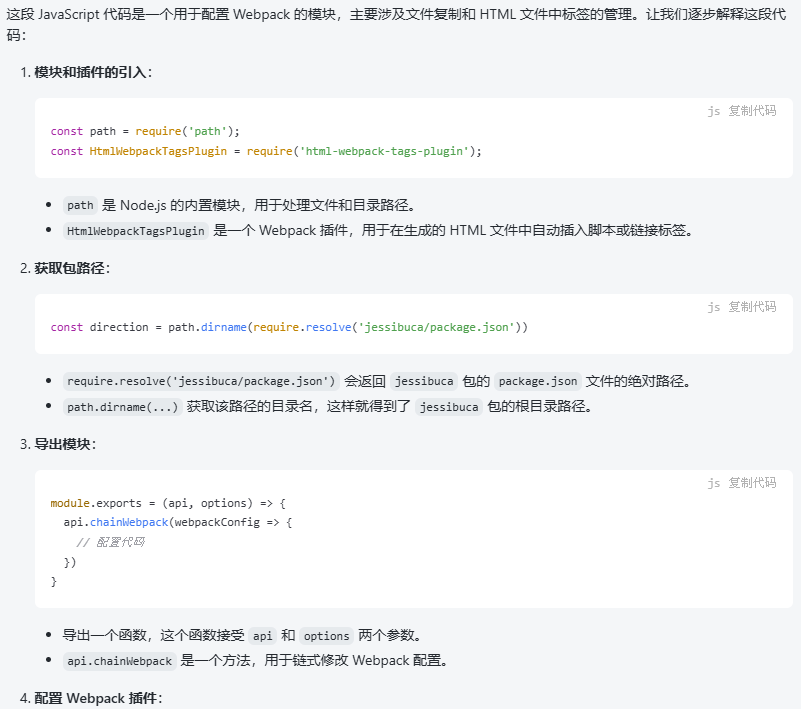
WebGL上下文是从canvas标签中获取到的,通过canvas对象的getContext()函数可以获取WebGLRenderingContext。 跟据参数的不同,getContext()函数可以获取不同种类的渲染上下文。 当你调用 canvas.getContext('webgl') 时,返回的是一个 WebGLRenderingContext 对象。这个对象是 WebGL API 的核心接口,它提供了用于与 WebGL 进行交互的方法和属性。 一、基本使用 WebGLRenderingContext 对象的…
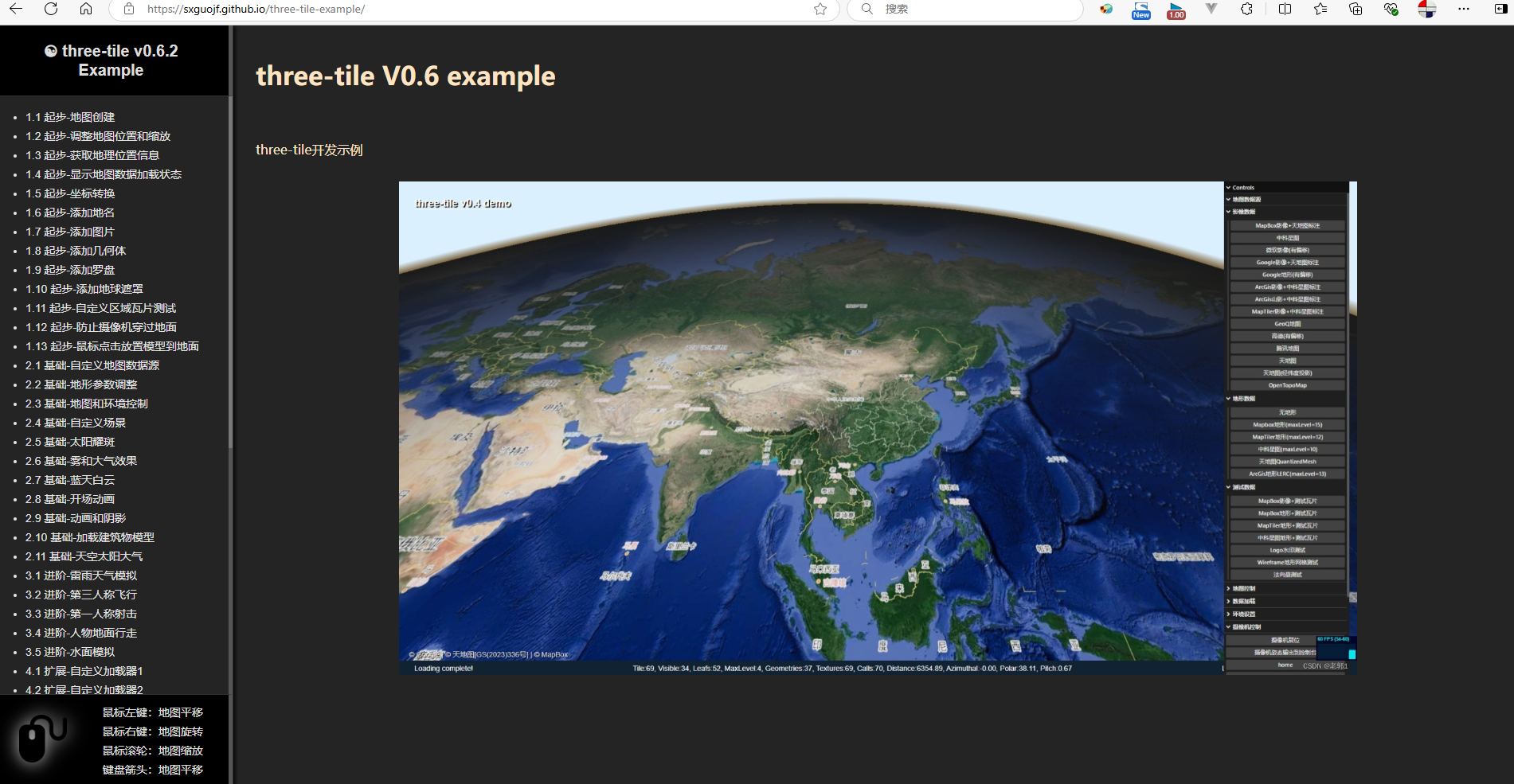
一、sxguojf 作者链接:https://github.com/sxguojfhttps://blog.csdn.net/hzgjfhttps://sxguojf.github.io/three-tile-example/
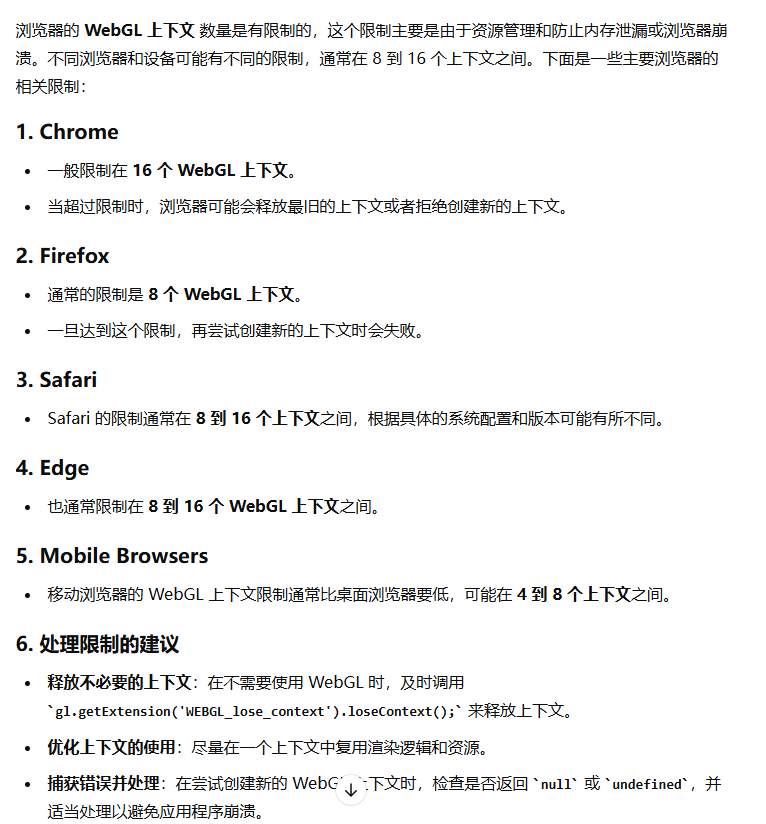
https://segmentfault.com/q/1010000044402227https://blog.csdn.net/lovefengruoqing/article/details/121615278 一、问题概要 VM57:8 WARNING: Too many active WebGL contexts. Oldest context will be lost.Sorry,your browser does support WebGL edge中使用babylonjs创建了三维场景,如果加载切换太多…
中文入门教程: thebookofshaders.com/ https://webglfundamentals.org/webgl/lessons/zh_cn/webgl-shaders-and-glsl.html http://www.webgl3d.cn/WebGL/ https://juejin.cn/post/7055552513738539022 在线编程工具: https://www.shadertoy.com/ http://editor.thebookofshaders.com/ https://c…
https://github.com/BabylonJS/Babylon.js/blob/master/contributing.md https://doc.babylonjs.com/contribute/toBabylon/approvedNamingConventions https://doc.babylonjs.com/contribute https://doc.babylonjs.com/contribute/toBabylon/matForMatLibrary Babylon.js的Contrib…