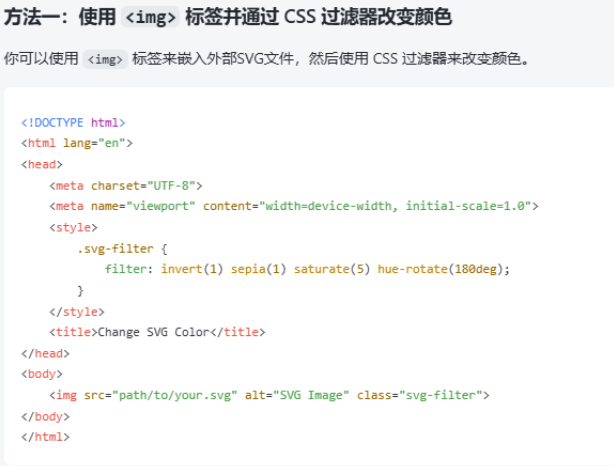
解决方案 解决方案有很多,以下介绍一种使用css滤镜的方案。 思路是计算目标色,然后用js计算出滤镜css,然后叠加css即可。 简单效果: 将hex颜色转换为css 来源:https://codepen.io/sosuke/pen/Pjoqqp 对应的JS代码:
解决方案,基于vite-plugin-svg-icons,做一些小的修改即可实现。 注意:网上下载的部分svg,需要手动清除svg文件内的fill属性,否则无法在外部修改颜色。 一、安装vite-plugin-svg-icons 安装vite-plugin-svg-icons并修改vite.config.ts如下: 二、新建SvgIcon.vue组件 三、使用方法 效果如下图:
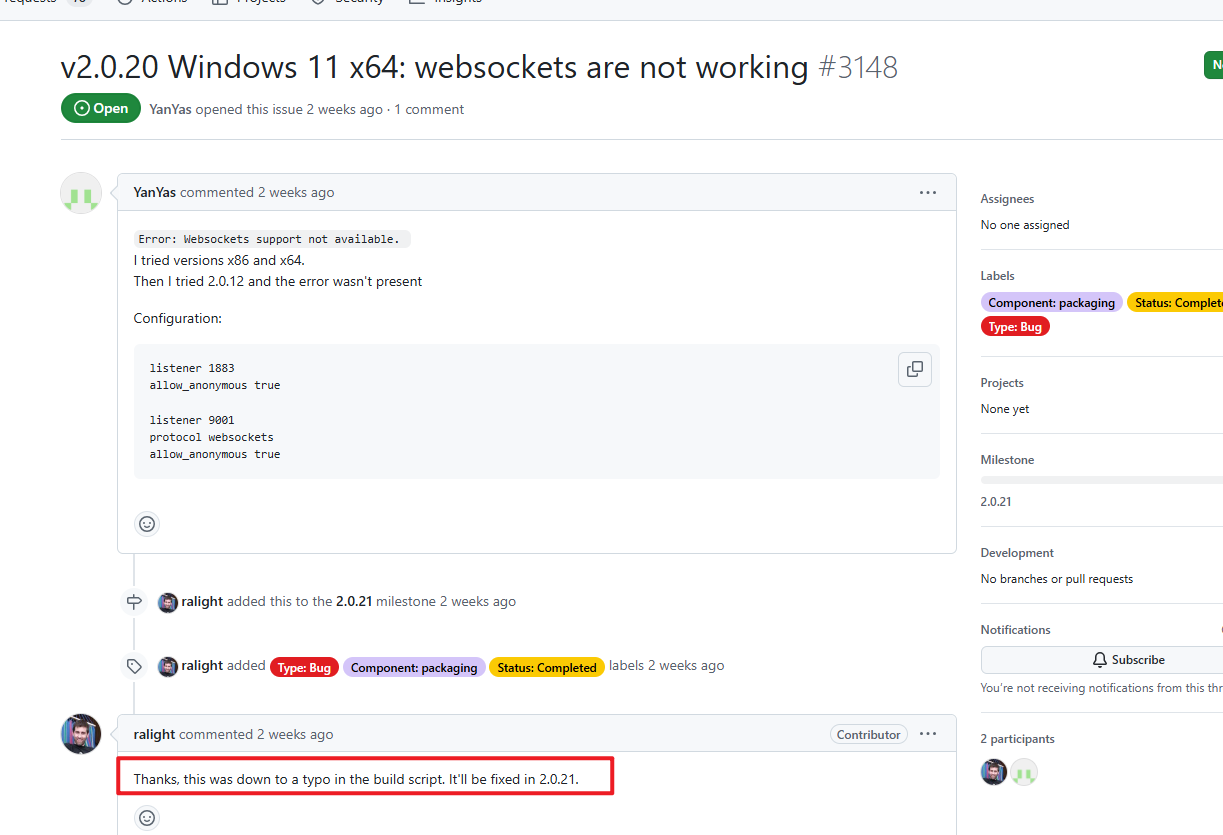
经过测试mosquitto.exe 2.0.20版官方编译版不支持websocket,需要自己编译才支持。或者使用2.0.14版。 原生支持websocket的mqtt server是nanomq,但测试发现总有问题,特别是websocket mqtt的通信总有些莫名其妙的问题。https://nanomq.io 结论 使用mosquitto 2.0.14版本支持websocket for windows mosquitto.conf文件内容:
参考文档:https://www.petroleumcloud.cn/pages/368.html WITS和WITSML协议 WITS(Wellsite Information Transfer Specification)和WITSML(Wellsite Information Transfer Standard Markup Language)是用于石油和天然气行业的数据传输协议,主要用于钻井和测井数据的交换。 WITS协议: WITS是一个用于实时传输钻井数据的协议,最早由石油行业在20世纪80年代开发。主…
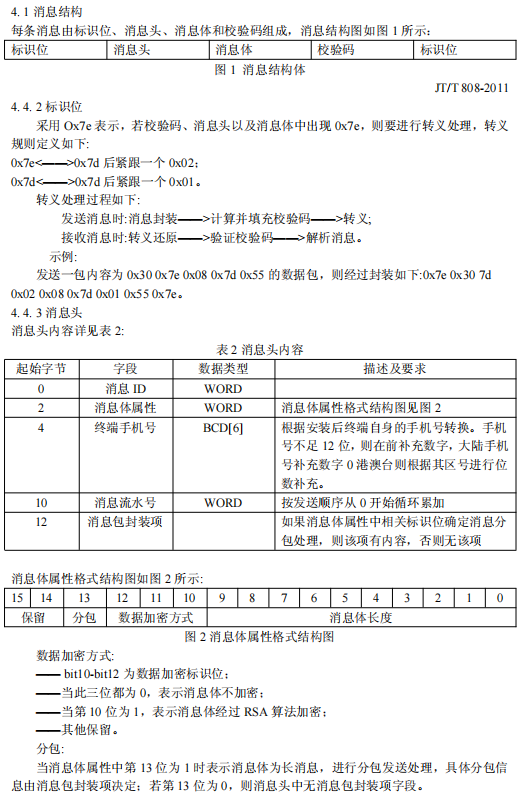
一、参考网站 https://gps51.com/#/jt808addhttps://jttools.smallchi.cn/jt808 二、具体报文 报文结构 报文分类 详细信息见下图: