官方链接: https://doc.babylonjs.com/toolsAndResources/assetLibrarian https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/waterMat https://github.com/BabylonJS/Babylon.js/tree/master/packages/tools/playground/public babylon.js提供了一个大型资源库,其中包含…
原始链接:https://doc.babylonjs.com/guidedLearning/workshop/Track https://doc.babylonjs.com/guidedLearning/workshop/Track_Code 官方的案例基本实现了该需求,比如说物体跟随路径移动,摄像机跟随路径移动等。
官方:https://doc.babylonjs.com/communityExtensions/Babylon.js+ExternalLibraries/BabylonJS_and_Vue vite:https://doc.babylonjs.com/guidedLearning/usingVite 参考管官方链接学习即可。
官方链接: https://doc.babylonjs.com/communityExtensions/dynamicTerrains#uv-map https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/terrainMat https://www.babylonjs-playground.com/#95PXRY 其它: https://blog.csdn.net/qq_30100043/article/details…
非CURD类,中大型Web应用软件采用ES6,必须要写很多单元测试,才能使一些复杂逻辑函数具备可读性,否则从参数与返回值中,难以判断其{{}}等的复杂结构。 故,拥抱TypeScript是一个比较好的方案。
学了Vue3 半个月了,采明白组合式的真正意思。组合式函数与其它函数的差异是,组合式函数中,是可以封装及复用状态的。 什么是“组合式函数”? 在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。 当构建前端应用时,我们常常需要复用公共任务的逻辑。例如为了在不同地方格式化时间,我们可能会抽取一个可复用的日期格式化函数。这个函数封装了无状态的逻辑:它在接收一些输入后立刻返回所期望的输出。复用无状态逻辑的库有很多,比如你可能已经用过的 l…
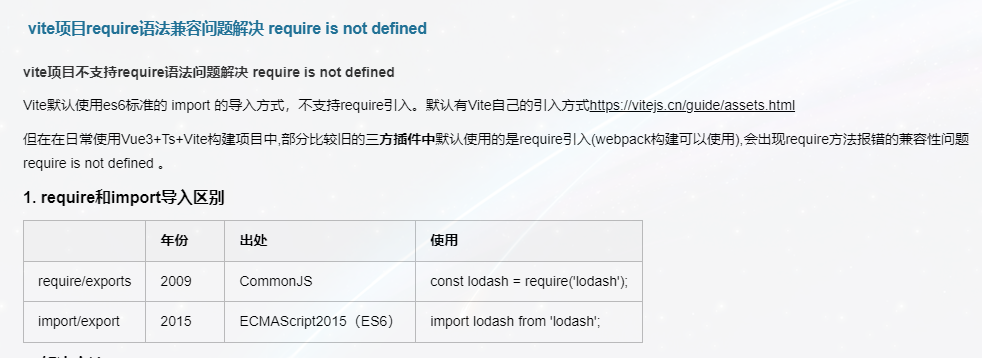
参考链接:https://bobbyhadz.com/blog/javascript-export-class module.exports和exports是属于commonJs规范,export和export default是ES6模块规范。 exports 等于 module.exports,相当于在js文件头部,有一个module对象,module.exports = exports;exports是一个对象,所以可以exports多个值 export export default export defaul…
初步的思路是,根据品牌色,自动计算合适的颜色数组,用于Chart等元素,可行性待验证。 参考链接: 1.https://github.com/zihesenior/ColorHelper 2.https://github.com/abel533/color_rgb_hsl