官方链接: https://doc.babylonjs.com/communityExtensions/dynamicTerrains#uv-map https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/terrainMat https://www.babylonjs-playground.com/#95PXRY 其它: https://blog.csdn.net/qq_30100043/article/details…
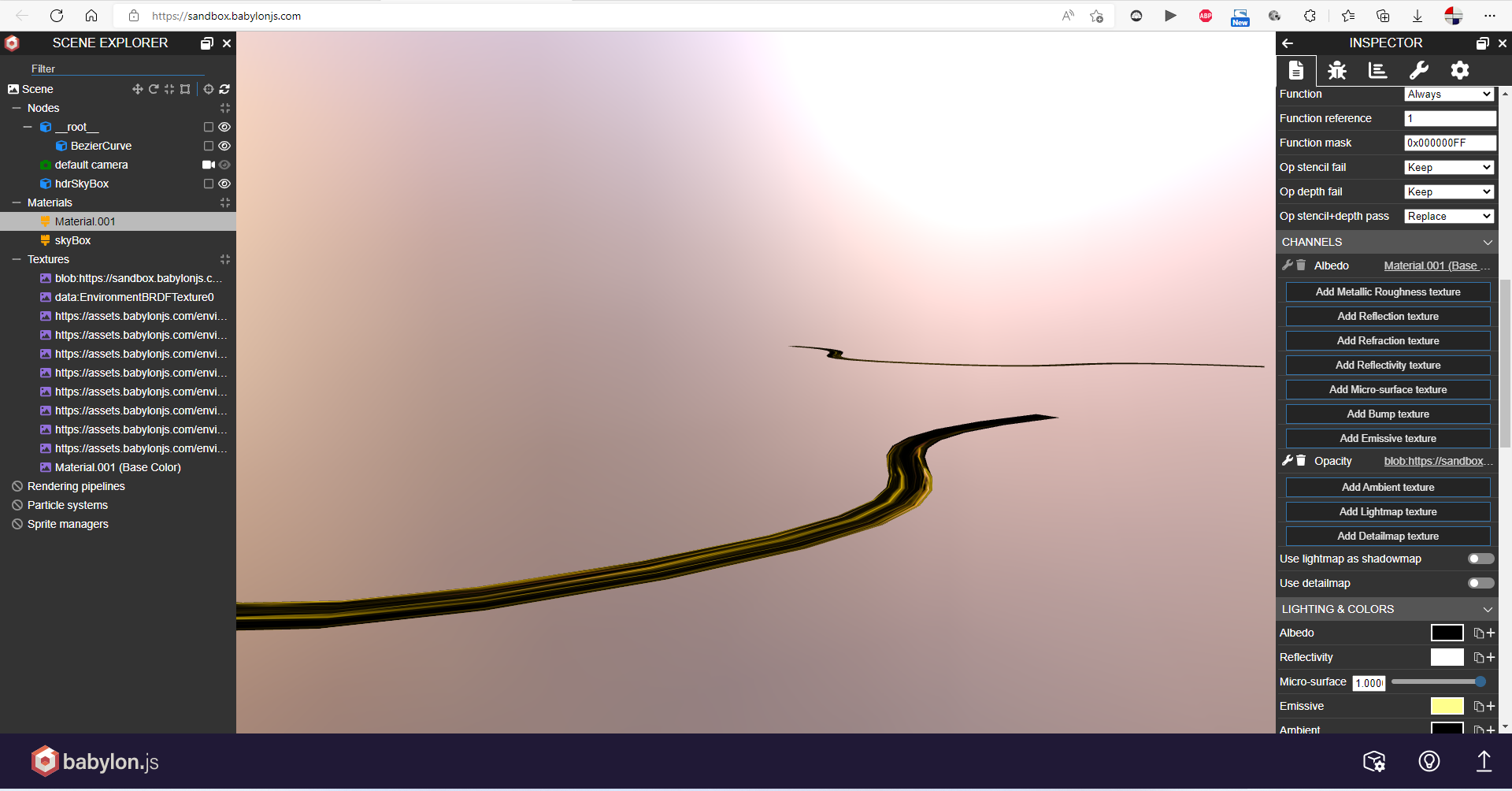
本文中的道路发光特效,由B站UP主“本来是也”实现。分为四步、每步通过不同的效果实现。 方式一: 测试模型的建立。 方式二:材质通过贴图实现 方式三:改进 方式四:改进
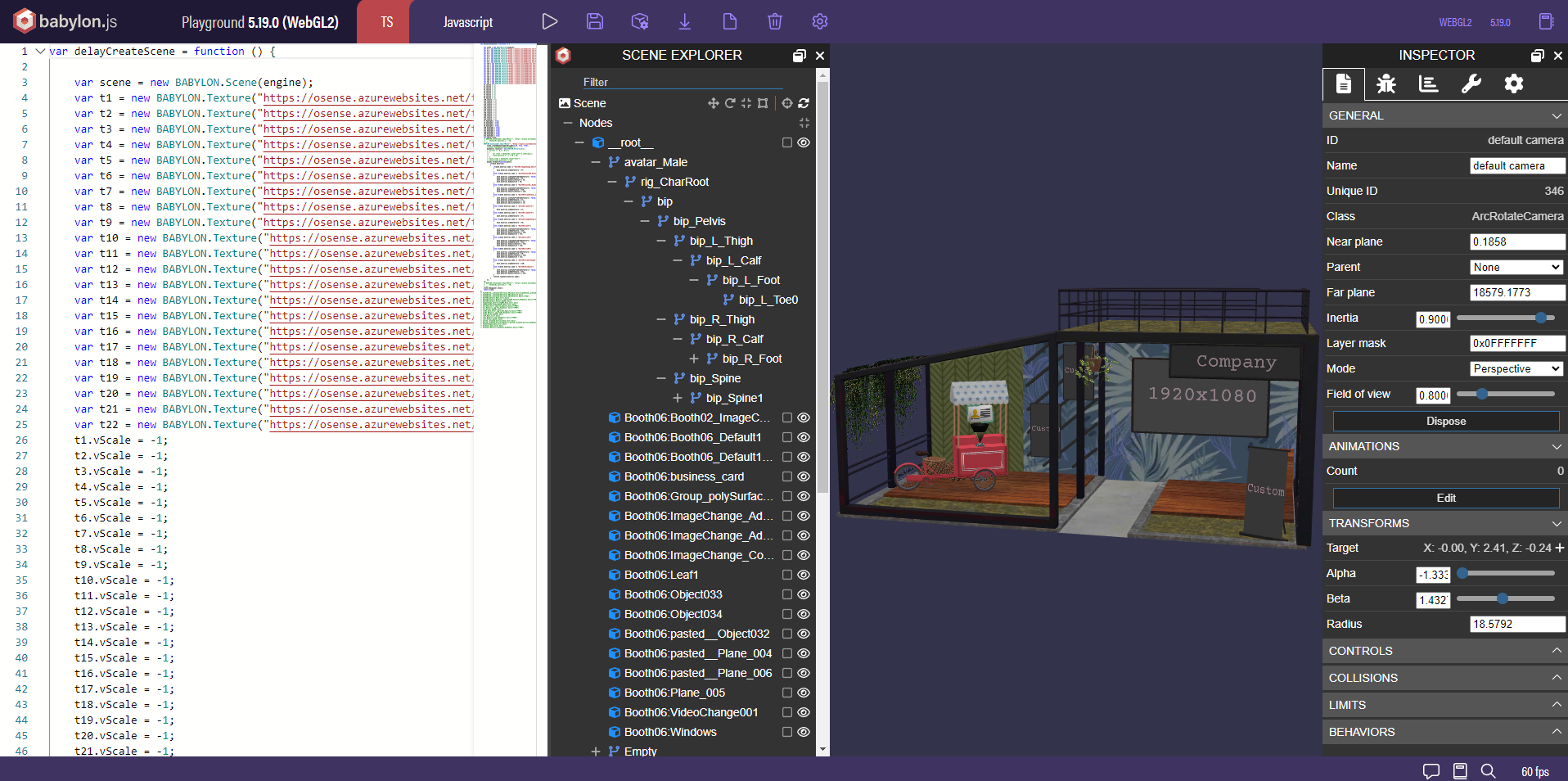
Sandbox是babylon.js自带的3D模型在线查看器,可查看gltf、glb、obj、babylon 3D模型; 通过INSPECTOR、SCENE EXPLORER工具,可以看到模型的动画、骨骼、材质、纹理等基本信息。可以动态改变、编辑模型的各类材质纹理。
经过测试支持的功能: 一键格式化代码; INSPECTOR 工具查看节点、纹理、材质等信息,材质替换,参数编辑; 编写babylon.js代码; 代码下载; 代码开源分享; 可以直接加载github.io等外部的文件,便于模型加载等; 支持搜索开源的项目;
一、官方资料 babylon.js 二、其它资料 柳洁琼Elena https://www.cnblogs.com/ljq66/p/9896578.html https://www.cnblogs.com/ljq66/p/9944340.html https://www.cnblogs.com/ljq66/p/9905493.html https://www.cnblogs.com/ljq66/p/9898198.html 三、附加 互联网上的东西,过几年都会秒明奇妙消失,好像没有存在过一样。遂截屏记录。
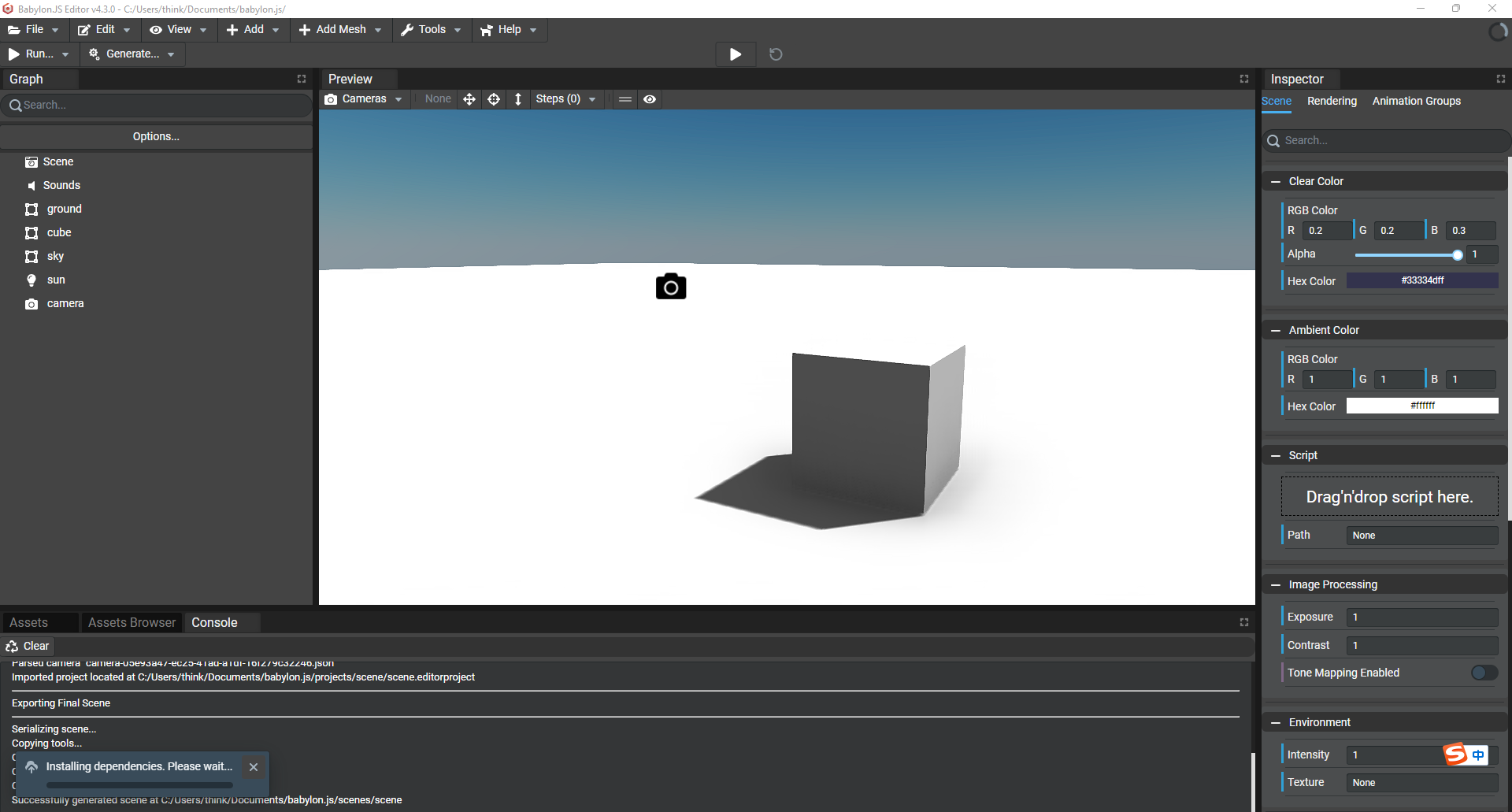
强大的编辑器,这是threejs跟playcanvas无法比拟的。编辑器中,对粒子、碰撞、脚本、GUI、精灵图等等各方面功能集成得非常完善。 http://editor.babylonjs.com/ 资料:https://doc.babylonjs.com/communityExtensions/editor
GLSL介绍:https://developer.mozilla.org/zh-CN/docs/Games/Techniques/3D_on_the_web/GLSL_Shaders 介绍 什么是Shader Shader,中文翻译即着色器,是一种较为短小的程序片段,用于高速图形硬件如何计算和输出图像。Shader是可编程图形管线的算法片段。 GLSL介绍 使用 GLSL 的着色器 (shader), GLSL 是一门特殊的有着类似于 C 语言的语法,在图形管道 (graphic pipeline) 中直接可执行的…
转载文献:https://zhuanlan.zhihu.com/p/525500877 babylon.js demo: https://www.babylonjs.com/demos/ppbloom/ 泛光(bloom)是现代电子游戏中常见的后处理特效,通过图像处理算法将画面中高亮的像素向外 ”扩张“ 形成光晕以增加画面的真实感,能够生动地表达太阳、霓虹灯等光源的亮度。bloom 的好坏能够极大的改善游戏的表现力 泛光特效的原理并不复杂,提取图像高亮的部分做模糊再叠加回原图。在互联网上有很多关于泛光算法原理的介绍…
比较: three.js :纯渲染引擎,适合做教学及demo; babylon.js:游戏开发引擎,交互事件完善,开箱即用; unity3d:相当牛逼的游戏开发引擎,收费,我们小团队比较尴尬;