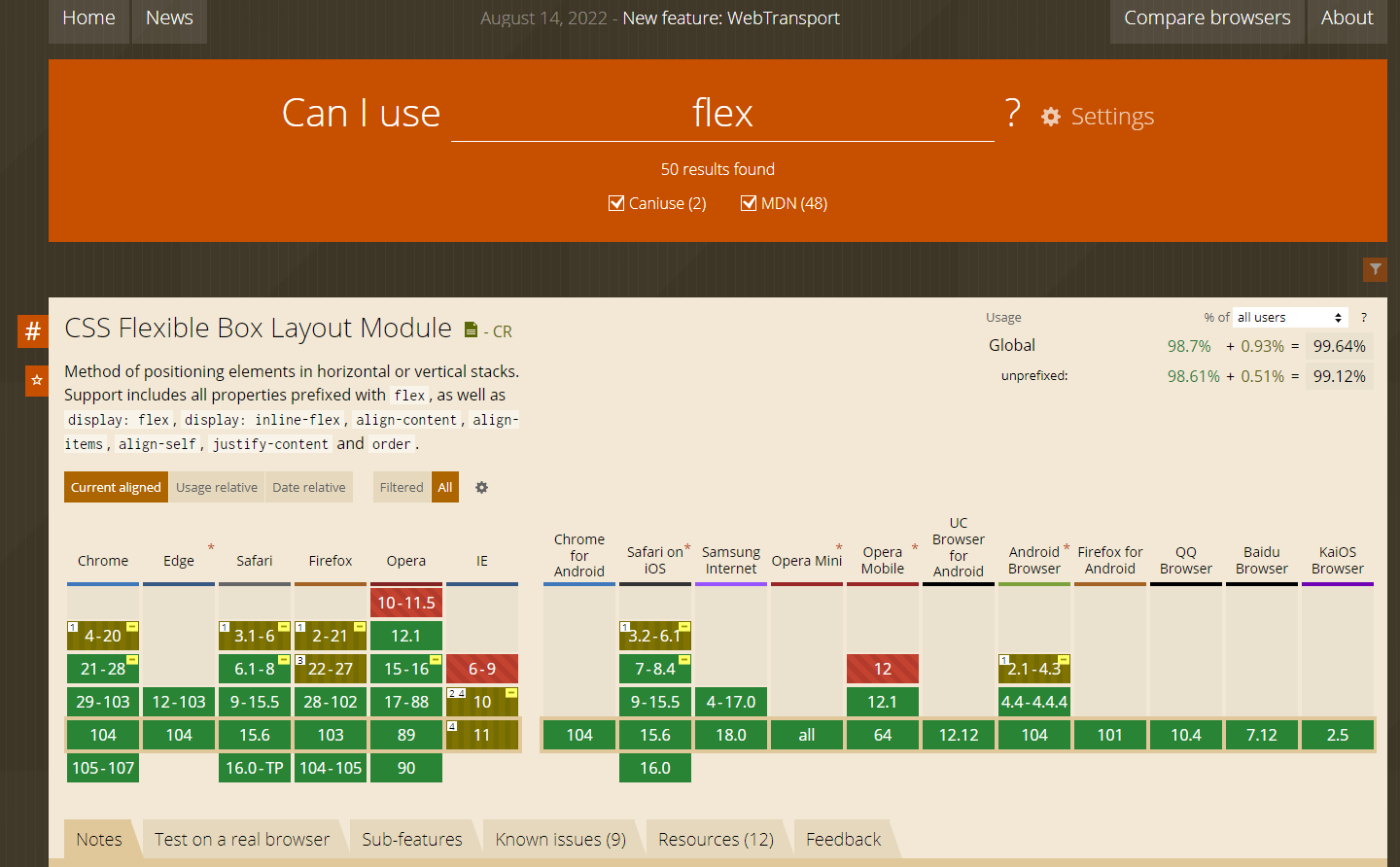
https://caniuse.com/?search=flex 经过查询可知grid布局兼容性仍然不足,优先使用flex布局。
官网:https://zh.learnlayout.com/ flex:https://www.runoob.com/w3cnote/flex-grammar.html 知乎:https://zhuanlan.zhihu.com/p/25303493 w3c: https://www.w3school.com.cn/css/css3_flexbox.asp 本站教授的是现在广泛使用于网站布局领域的CSS基础。 我们假设你已经掌握了CSS的选择器、属性和值。并且你可能已经对布局有一定了解,即使亲自去写的话还是会很苦恼…
初步的思路是,根据品牌色,自动计算合适的颜色数组,用于Chart等元素,可行性待验证。 参考链接: 1.https://github.com/zihesenior/ColorHelper 2.https://github.com/abel533/color_rgb_hsl
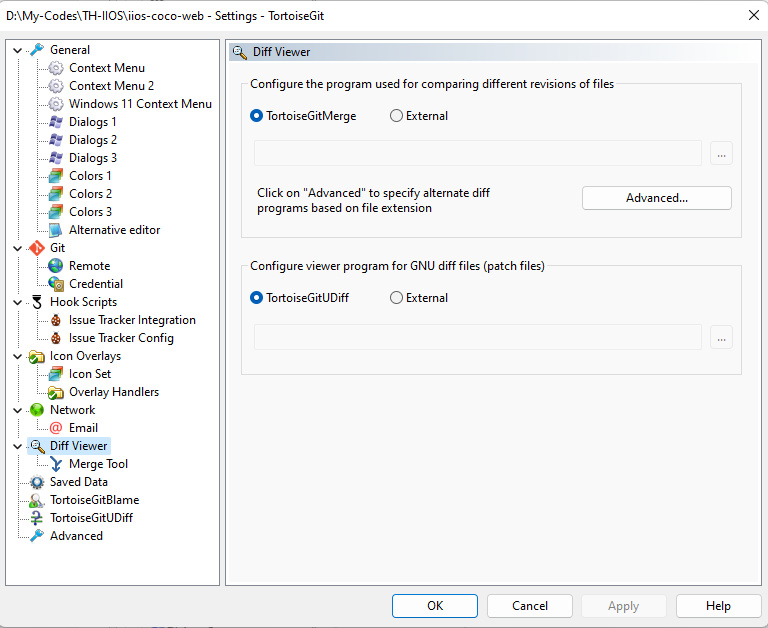
众所周知,TortoiseGit 自带的冲突合并工具是TortoiseGitMerge。 最近一段时间,我发现解决冲突的窗口变了,我以为是toroisegit升级后导致,不太清楚如何解决代码冲突了。 经过仔细查看后发现,解决冲突的软件变成了winmerge,而winmerge刚好是我前段时间安装的文件比对工具。随意怀疑winmerge修改了某些默认配置导致。 经过百度后发现,git differ viewer是可以配置的,见下: tortoiseGitMerge截图
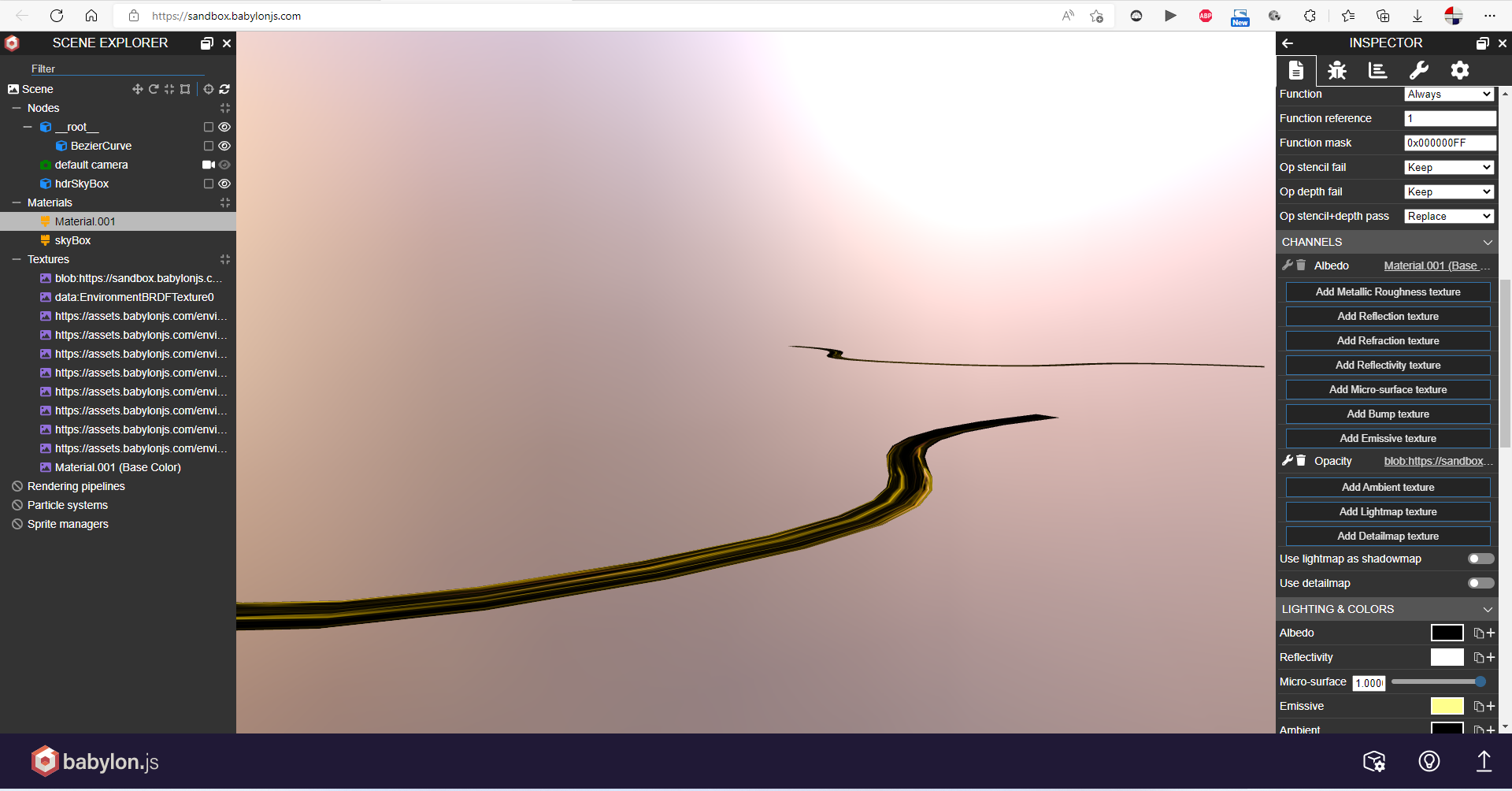
本文中的道路发光特效,由B站UP主“本来是也”实现。分为四步、每步通过不同的效果实现。 方式一: 测试模型的建立。 方式二:材质通过贴图实现 方式三:改进 方式四:改进
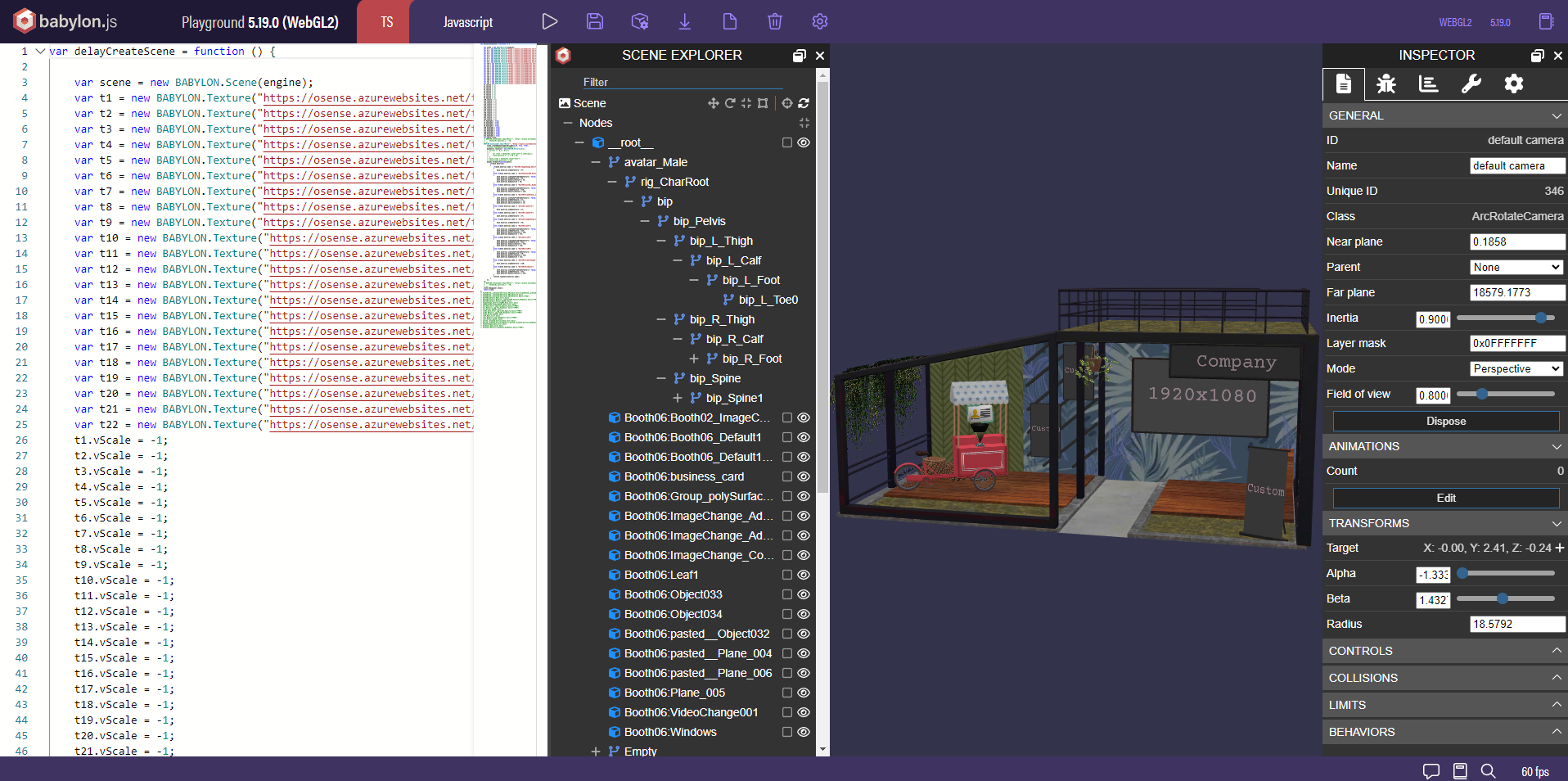
Sandbox是babylon.js自带的3D模型在线查看器,可查看gltf、glb、obj、babylon 3D模型; 通过INSPECTOR、SCENE EXPLORER工具,可以看到模型的动画、骨骼、材质、纹理等基本信息。可以动态改变、编辑模型的各类材质纹理。
经过测试支持的功能: 一键格式化代码; INSPECTOR 工具查看节点、纹理、材质等信息,材质替换,参数编辑; 编写babylon.js代码; 代码下载; 代码开源分享; 可以直接加载github.io等外部的文件,便于模型加载等; 支持搜索开源的项目;
一、官方资料 babylon.js 二、其它资料 柳洁琼Elena https://www.cnblogs.com/ljq66/p/9896578.html https://www.cnblogs.com/ljq66/p/9944340.html https://www.cnblogs.com/ljq66/p/9905493.html https://www.cnblogs.com/ljq66/p/9898198.html 三、附加 互联网上的东西,过几年都会秒明奇妙消失,好像没有存在过一样。遂截屏记录。